element-ui中如何给el-table的某一行或某一列加样式
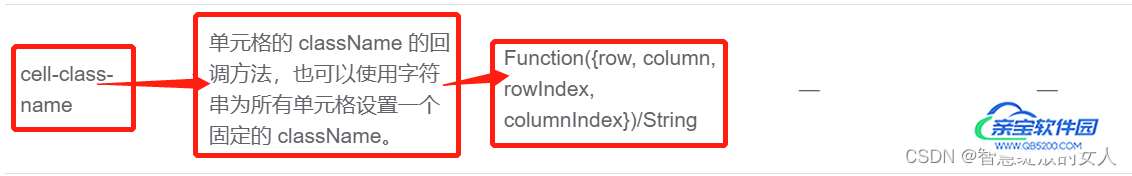
智慧绽放的女人 人气:01.查阅element-ui官方文档后我们发现有如下属性 :cell-class-name:

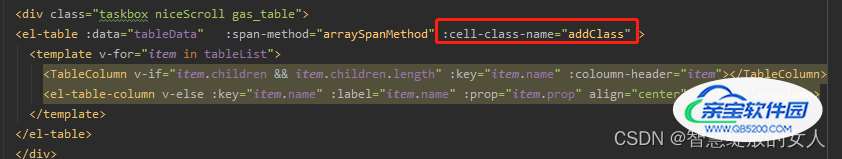
2.为表格el-table添加该属性,并指定函数名: :cell-class-name=“addClass”

通过addClass方法为指定行或列添加类名
3.在methods中定义addClass方法,给需要更改样式的行或列添加类名:
addClass({row,column,rowIndex,columnIndex}){
if(rowIndex >=this.tableData.length-3){ //此判断为最后三行
return 'addBorder'
}
if(columnIndex==0 || columnIndex==1){ //此判断为前两列
return 'addBorder'
}
}
4.在中设置指定css样式:
.addBorder{
border-right: solid 1px #065B5B !important;
border-left: solid 1px #065B5B !important;
}
注:此样式必须是全局样式才会起作用,所以
加载全部内容