Vue 使用postMessage 实现父子跨域通信
No Silver Bullet 人气:0一、跨域通信
1.子向父通信
parent.html
// 页面销毁前,务必去除监听器,否则会造成资源泄露!
beforeDestory () {
window.removeEventListener('message', this.listenerFun)
}
mounted() {
window.addEventListener('message',this.listenerFun)
}
methods: {
listenerFun (e) {
console.log(e.data);
if(e.data.msg==='xxx'){
// 业务处理逻辑
}
}
}child.html
window.parent.postMessage({ msg:"xxx"},'*');2.父向子通信
parent.html
var myframe = document.getElementById('myframe') //获取iframe
myframe.contentWindow.postMessage({data:'parent'}, childDomain);//childDomain是子页面的源(协议+主机+端口号)child.html
window.addEventListener('message', function(e){
console.log(e.data.data);
})注意:
- 子向父,子
postMessage,父监听message; - 父向子,父
postMessage,子监听message; - 测试发现,子向父
postMessage的时候,源可以写为‘*’,父向子postMessage的时候,源需要写成子的源,(也就是子页面的协议+主机号+端口);
二、示例
parent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe父级页面</title>
<style>
* {
padding: 0;
margin: 0;
}
iframe {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<h2>我是父级页面</h2>
<button id='btn'>父页面的按钮</button>
<div id="default">div内容</div>
<iframe src="http://localhost:8800/child.html" frameborder="0" name='myframe' id='myframe'></iframe>
<script language="javascript" type="text/javascript">
window.addEventListener('message',function(e){
console.log(e.data);
if(e.data.msg==='hideselfService'){
document.getElementById('default').style.display = 'none';
}
});
document.getElementById('btn').onclick= function(){
var myframe = document.getElementById('myframe');
myframe.contentWindow.postMessage({data:'parent'},'http://localhost:8800');
}
</script>
</body>
</html>child.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe子页面</title>
</head>
<body>
<h2>我是内嵌的子页面</h2>
<button id='btn'>子页面的按钮</button>
<script>
document.getElementById('btn').onclick= function(){
window.parent.postMessage({
msg:"hideselfService"
},'*');
}
window.addEventListener('message', function(e){
console.log(e.data.data);
})
</script>
</body>
</html>三、拓展阅读
《Vue进阶(九十五):addEventListener() 事件监听》
知识点扩展
vue项目中postMessage的使用总结
postMessage简介
window.postMessage() 方法可以安全地实现跨源通信。通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为https),端口号(443为https的默认值),以及主机 (两个页面的模数 Document.domain设置为相同的值) 时,这两个脚本才能相互通信。window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
从广义上讲,一个窗口可以获得对另一个窗口的引用(比如 targetWindow = window.opener),然后在窗口上调用 targetWindow.postMessage() 方法分发一个 MessageEvent 消息。接收消息的窗口可以根据需要自由处理此事件 (en-US)。传递给 window.postMessage() 的参数(比如 message )将通过消息事件对象暴露给接收消息的窗口。
详情链接:postMessage
项目搭建
创建两个vue项目
- 项目一:iframe-test-father;
- 项目二:iframe-test-son
iframe-test-father 组件代码
<template>
<div id="nav">
<div>{{ childMsg }}</div>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
<button @click="handleClickFatherToSon">父传子</button>
<iframe
ref="iframeRef"
id="iframe"
src="http://localhost:8080/#/"
frameborder="0"
></iframe>
</div>
<router-view />
</template>
<script>
export default {
data() {
return {
iframeWin: null,
childMsg: "",
count: 1,
};
},
mounted() {
// this.iframeWin = this.$refs.iframeRef.contentWindow;
// this.iframeWin = document.getElementById("iframe").contentWindow;
window.addEventListener("message", this.handleMessage);
},
methods: {
handleMessage(event) {
const data = event.data.data;
if (data) {
if (data.code == "success") {
// alert(data.test);
this.childMsg = data.test;
}
}
},
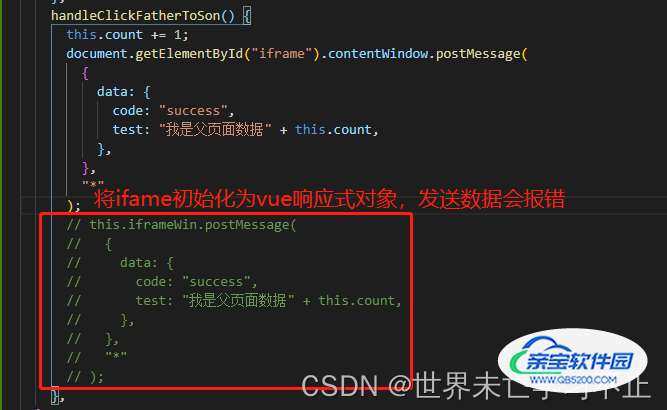
handleClickFatherToSon() {
this.count += 1;
document.getElementById("iframe").contentWindow.postMessage(
{
data: {
code: "success",
test: "我是父页面数据" + this.count,
},
},
"*"
);
// this.iframeWin.postMessage(
// {
// data: {
// code: "success",
// test: "我是父页面数据" + this.count,
// },
// },
// "*"
// );
},
},
};
</script>iframe-test-son组件代码
<template>
<div class="home">test1-home</div>
<div>{{ fatherMsg }}</div>
<button @click="handleClick">传递数据</button>
</template>
<script>
export default {
name: "Home",
data() {
return {
fatherMsg: "",
};
},
mounted() {
window.addEventListener("message", this.handleClickMessage);
},
methods: {
handleClick() {
window.parent.postMessage(
{
data: {
code: "success",
test: "我是子页面数据",
},
},
"*"
);
},
handleClickMessage(event) {
if (event.data.type != "webpackOk") {
const data = event.data.data;
if (data.code == "success") {
this.fatherMsg = data.test;
}
}
},
},
};
</script>
效果图

遗留bug

bug :Uncaught DOMException: Blocked a frame with origin “http://localhost:8082” from accessing a cross-origin frame.
加载全部内容