Vue+element使用row-class-name修改el-table某一行解决背景色无效的方法
WH小可爱 人气:0项目场景:
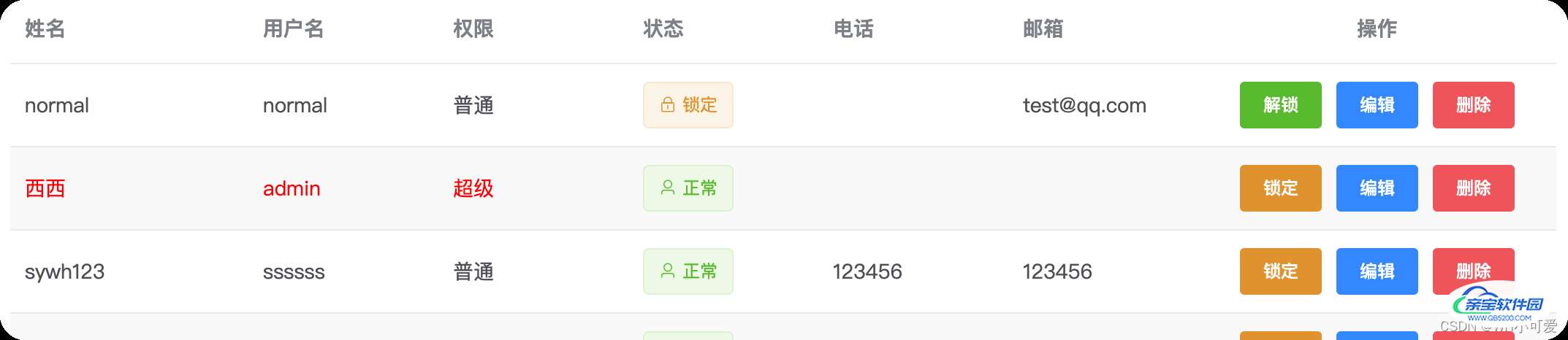
要实现这样的一个功能:为列表特定某一行的背景高亮,如下图,实现某一行的权限字段是超级,那么这行就高亮显示的效果

问题描述:
根据element-ui中el-table中的row-class-name 属性设置
可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
template代码
<template>
<el-table :data="admin_list" stripe style="width: 100%" :row-class-name="tableRowClassName">
<el-table-column prop="name" label="姓名" min-width="100"></el-table-column>
<el-table-column prop="username" label="用户名"></el-table-column>
<el-table-column label="权限">
<template slot-scope="scope">
{{ scope.row.roleName === 'ORG_ADMIN' ? '普通' : '超级 ' }}
</template>
</el-table-column>
<el-table-column prop="status" label="状态">
<template slot-scope="scope">
<el-tag :type="scope.row.status === 'LOCKED' ? 'warning' : 'success'" disable-transitions>
<i :class="scope.row.status === 'LOCKED' ? ' el-icon-lock' : ' el-icon-user'"></i>
{{ scope.row.status === 'LOCKED' ? '锁定' : '正常' }}
</el-tag>
</template>
</el-table-column>
<el-table-column prop="telephone" label="电话"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column label="操作" align="center" width="245" fixed="right" prop="status">
<template slot-scope="scope">
<el-button :type="scope.row.status === 'LOCKED' ? 'success' : 'warning'" @click="addAdmin(scope.$index)" size="small">{{ scope.row.status === 'LOCKED' ? '解锁' : '锁定' }}</el-button>
<el-button type="primary" @click="edit(scope.$index)" size="small">编辑</el-button>
<el-button type="danger" size="small" @click="del(scope.$index)">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
js代码
<script>
// 为超级管理员那一行设置背景样式
tableRowClassName({row,rowIndex}) {
if (row.roleName === "ORG_SUPER_ADMIN") {
console.log(rowIndex)
return 'warning-row'
}
return ''
},
</script>
css代码
<style lang="less" scoped>
.el-table .warning-row {
background:#F8ECDA;
color:red //测试
}
</style>
但是问题来了!我设置背景颜色竟然不生效!上网根据各位大神分享的经验贴,提出了几种解决方法:可去掉scoped;或者使用深度选择器(在css类前面加/deep/ ),或者把此样式写在全局css中,或者也可以在在文件中加一个style标签可以解决设置样式问题。
原因分析:
这么做是因为row-class-name属性要想生效必须使用全局class,且使用 scoped 后,父组件的样式将不会渗透到子组件中。
但是新的问题出现了,color:red生效了,但background:#F8ECDA;并不生效!

进一步分析原因:原来是因为这个表格设置了斑马格样式,而斑马格样式默认有背景色,所以背景高亮不生效
stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。
所以要么去掉stripe属性,要么设置样式优先级(一定要加td 否则不生效)
.el-table .warning-row td{
background:#F8ECDA !important;
color:red
}
推荐解决方案:
不建议去掉scoped,否则全局样式会失效
第一种方式 :使用深度选择器(推荐)
//1. 要使用深度选择器+td
//2. 因为table默认有背景色,所以在设置背景色的时要写td,并设置优先级
/deep/ .el-table .warning-row td{
background:#F8ECDA !important;
color:red
}
第二种方式:使用全局css,并在main.js中引入
.el-table .warning-row td{
background:#F8ECDA !important;
color:red
}
main.js
import './assets/css/global.css'
第三种方式:在页面中加一个style标签
<style>
.el-table .warning-row td {
background: #f8ecda !important;
color: red;
}
</style>
加载全部内容