react组件实例属性props实例详解
K-L 人气:0react组件实例属性props
props
props简单使用
class Person extends React.Component {
render() {
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age}</li>
<li>性别:{this.props.sex}</li>
</ul>
)
}
}
const root = ReactDOM.createRoot(document.getElementById('test'));
// 这里props属性要写成key:"value"形式,但是会默认将value视为字符串,若想传递js类型的字面量,则要加{}
root.render(<Person name="kl" age={19} sex="男" />);props批量操作
class Person extends React.Component {
render() {
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age}</li>
<li>性别:{this.props.sex}</li>
</ul>
)
}
}
const root = ReactDOM.createRoot(document.getElementById('test'));
const p = { name: "lml", sex: "nan", age: 18 }
root.render(<Person {...p} />);props属性类型限制
需要导入prop-type
https://unpkg.com/prop-types@15.6/prop-types.js
class Person extends React.Component {
render() {
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age + 1}</li>
<li>性别:{this.props.sex}</li>
</ul>
)
}
}
// 对props限制
Person.propTypes = {
name: PropTypes.string.isRequired,
sex: PropTypes.string,
age: PropTypes.number,
speak: PropTypes.func, // 限制为函数
}
// props默认值
Person.defaultProps = {
sex: '不男不女',
age: 18,
}
function speak() {
console.log('说话了');
}
const root = ReactDOM.createRoot(document.getElementById('test'));
// 这里props属性要写成key:"value"形式,但是会默认将value视为字符串,若想传递js类型的字面量,则要加{}
root.render(<Person name="lml" age={19} speak={speak} />);props属性限制的简写
class Person extends React.Component {
// 对props限制
static propTypes = {
name: PropTypes.string.isRequired,
sex: PropTypes.string,
age: PropTypes.number,
speak: PropTypes.func, // 限制为函数
}
// props默认值
static defaultProps = {
sex: '不男不女',
age: 18,
}
render() {
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age + 1}</li>
<li>性别:{this.props.sex}</li>
</ul>
)
}
}
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(<Person name="lml" age={19} />);函数组件使用props
function People(props) {
return (
<ul>
<li>name:{props.name}</li>
<li>age:{props.age}</li>
</ul>
)
}
const root = ReactDOM.createRoot(document.getElementById('test'));
root.render(<People name="lml" age={19} />);补充:React之组件实例的三大属性之props
props
每个组件对象都会有props(properties的简写)属性
组件标签的所有属性都保存在props中
通过标签属性从组件外向组件内传递变化的数据,组件内不能够修改props数据
实例
做一个能够展示姓名、学号、性别的列表组件,并且能够设置默认值。
这里就需要用到之前没用到的prop-types.js了
为了防止react太笨重,就将限制类型的模块单独抽了出来,方便选择是否使用,需要使用导入即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
<div id="test3"></div>
<div id="test4"></div>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script src="../js/prop-types.js"></script>
<script type="text/babel">
class Person extends React.Component {
//对标签属性进行类型、必要性的限制
static propTypes = {
name:PropTypes.string.isRequired, //限制name必传,且为字符串
sex:PropTypes.string,
age:PropTypes.number, //限制为数字
speak:PropTypes.func //限制为函数
}
//指定模标签属性值
static defaultProps ={
sex:"男",
age:18
}
render() {
//props只读不能改
const {name, age, gender} = this.props
return (
<ul>
<li>{name}</li>
<li>{age}</li>
<li>{gender}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="tom" age={19} gender="男"/>, document.getElementById("test1"))
ReactDOM.render(<Person name="pretty" gender="女"/>, document.getElementById("test2"))
ReactDOM.render(<Person name="hunter" age={21} gender="男"/>, document.getElementById("test3"))
const p = {name:"AABB", age:19, gender:"UNK"}
//展开运算符
ReactDOM.render(<Person {...p}/>, document.getElementById("test4"))
function speak(){
console.log("speaking...")
}
</script>
</body>
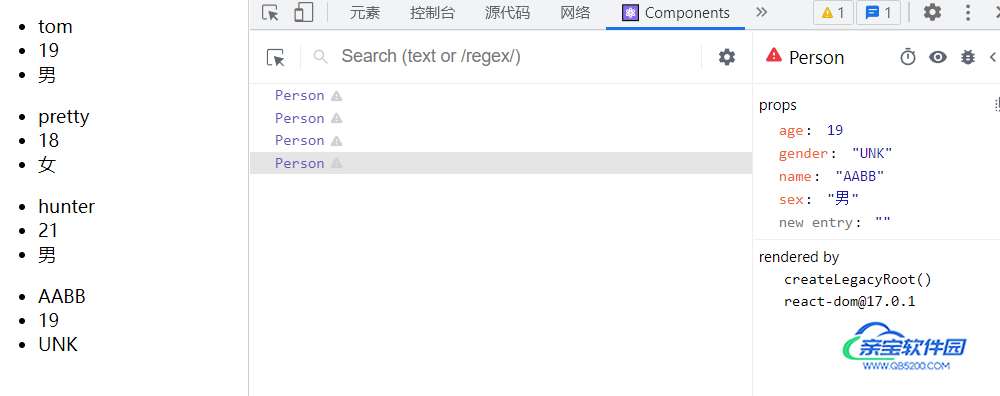
</html>前言万语都在注释里,运行结果:

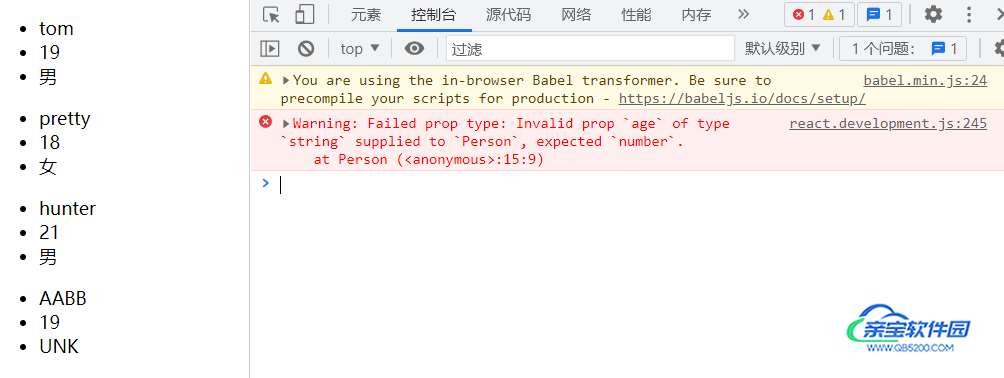
如果我们将AABB的age改成字符型
const p = {name:"AABB", age:"19", gender:"UNK"}那么结果如下:

会警告数据类型错误,达到限制数据类型的提示。
加载全部内容