React错误边界Error Boundaries
-耿瑞- 人气:0首先 我们先构建出问题的场景
我们创建一个react项目
然后在src下创建 components 文件夹目录
在下面创建一个 error.jsx 组件
参开代码如下
import React from "react";
export default class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
{ null.bingt }
</div>
)
}
}
这时 就会有人说了 你这 null.bingt 不是摆明会报错吗?
没错 我们要的就是报错
找到src下的 App.js 编写代码如下
import './App.css';
import React from "react";
import Error from "./components/error";
export default class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
<span>你好</span>
<Error/>
</div>
)
}
}
运行之后 控制台直接报错 界面白屏 但其实 App组件上还有个你好啊 说明 整个项目都没渲染出来

直接白屏 版本低一点的react还会出现报错的专门的界面 但在上线之后 客户看到的就是一片空白
但我们想 因为一个组件报错 导致整个项目都运行不起来 这合理吗?
显然是不合理的
此时 我们可以在 components 目录下创建 ErrorBoundary.jsx组件
参考代码如下
import React from "react"
export default class ErrorBoundary extends React.Component{
state = {
hasError:false,
error:null,
errorInfo:null
}
componentDidCatch(error,errorInfo){
this.setState({
hasError:true,
error:error,
errorInfo:errorInfo
})
}
render(){
if(this.state.hasError){
return <div>{ this.props.render(this.state.error,this.state.errorInfo) }</div>
}
return this.props.children;
}
}
此时 我们的一个捕获错误的组件就写好了
然后 改写 src下的 App.js
代码如下
import './App.css';
import React from "react";
import Error from "./components/error";
import ErrorBoundary from "./components/ErrorBoundary";
export default class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div>
<span>你好</span>
<ErrorBoundary render ={ (error,errorInfo) => <p>{ '加载时发生错误' }</p>}>
<Error/>
</ErrorBoundary>
</div>
)
}
}
此时 我们将ErrorBoundary捕获报错的组件 套在了Error外面
然后 编写 当报错时 就渲染
{ ‘加载时发生错误’ }
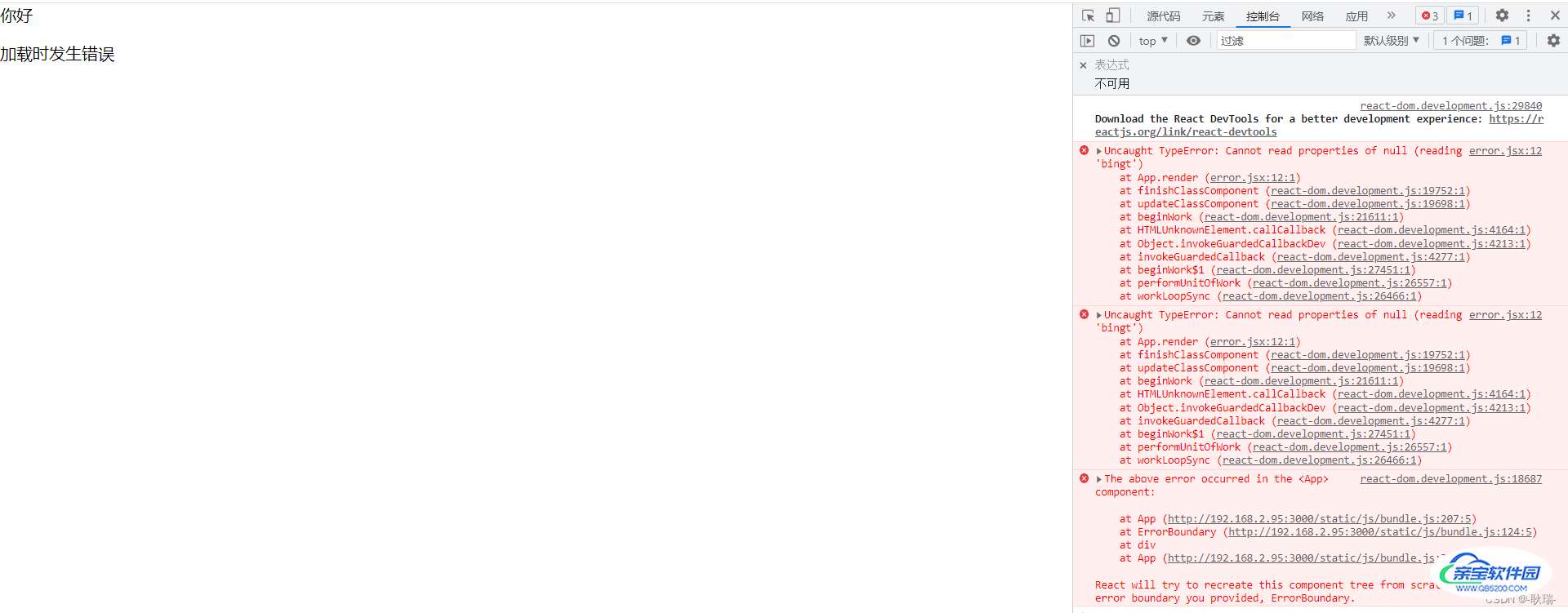
运行结果如下

控制台依旧会输出报错信息 但 将不会运行到其他组件的渲染 而且 我们指定报错后 渲染的
{ ‘加载时发生错误’ }
也成功渲染出来了
就是 之后我们指定可能某个组件 会报错 就可以用这个组件套一下 避免一个组件报错 整个项目白屏的情况
加载全部内容