Android布局中margin与padding的区别及说明
黄元帅 人气:0margin与padding的区别及说明
我们知道Android开发不仅仅有代码的动态控制,而且还涉及到布局的静态搭建(xml)。
几乎在每一个xml文件中,我们总会看到margin和padding这两个属性,今天让我们初步探究一下它们之间的区别。
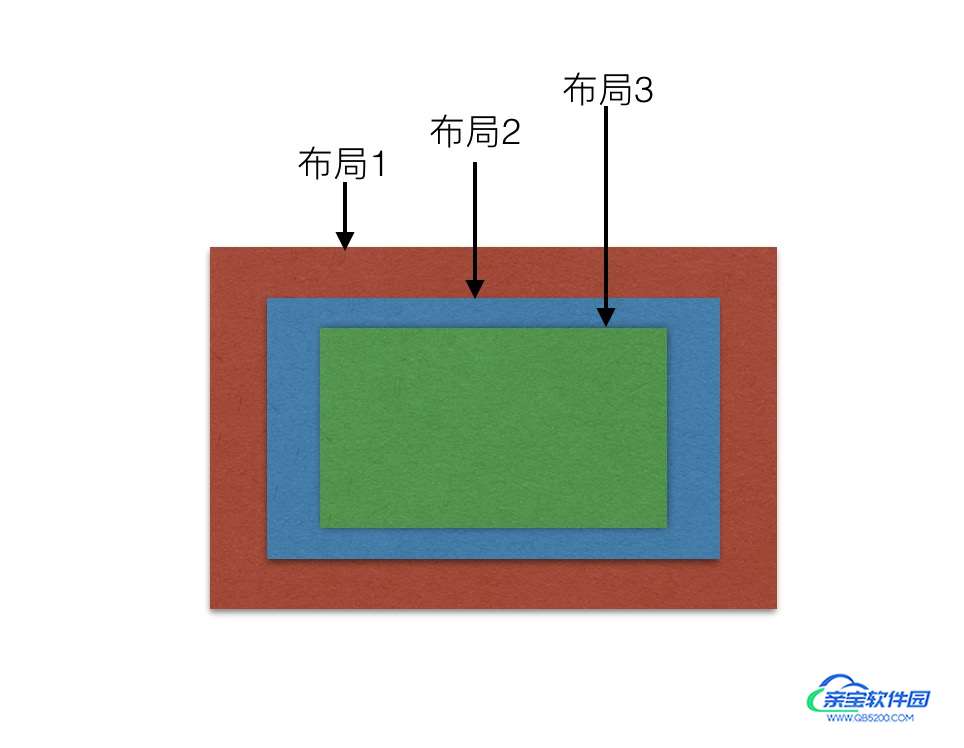
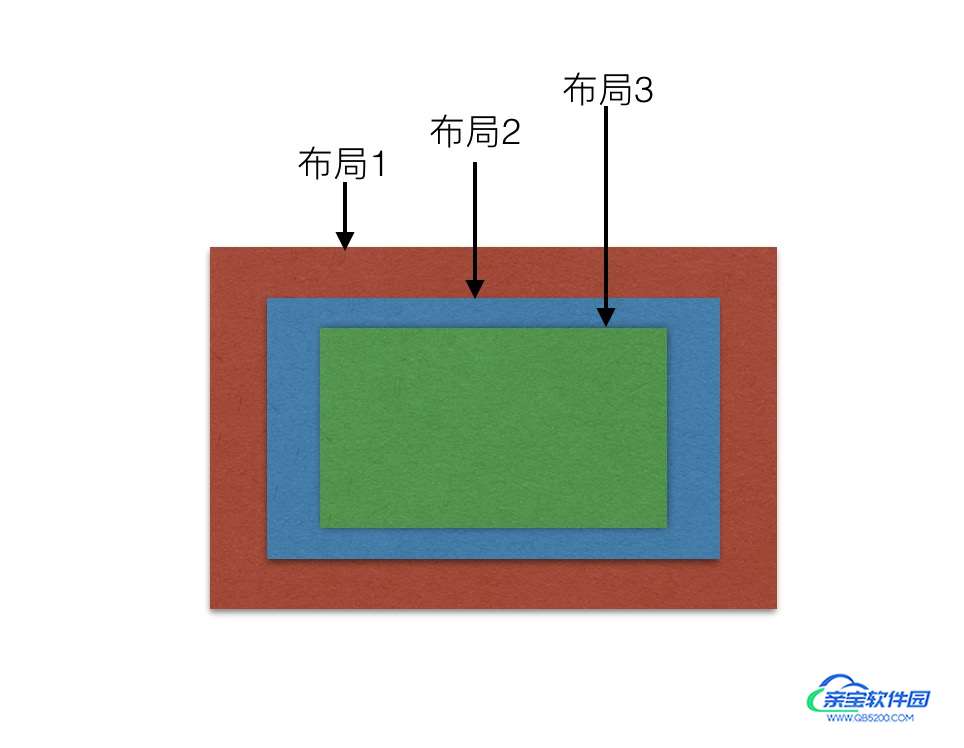
首先为了便于说明,我们先画一个三层布局,如下图。

这里布局的意思是广义的,泛指View等等。
padding的含义

在日常英语中,padding的含义为“垫料”,“衬料”等。
在Android布局中,padding意味着该属性所在的主控件中内部布局(子控件)的边距。
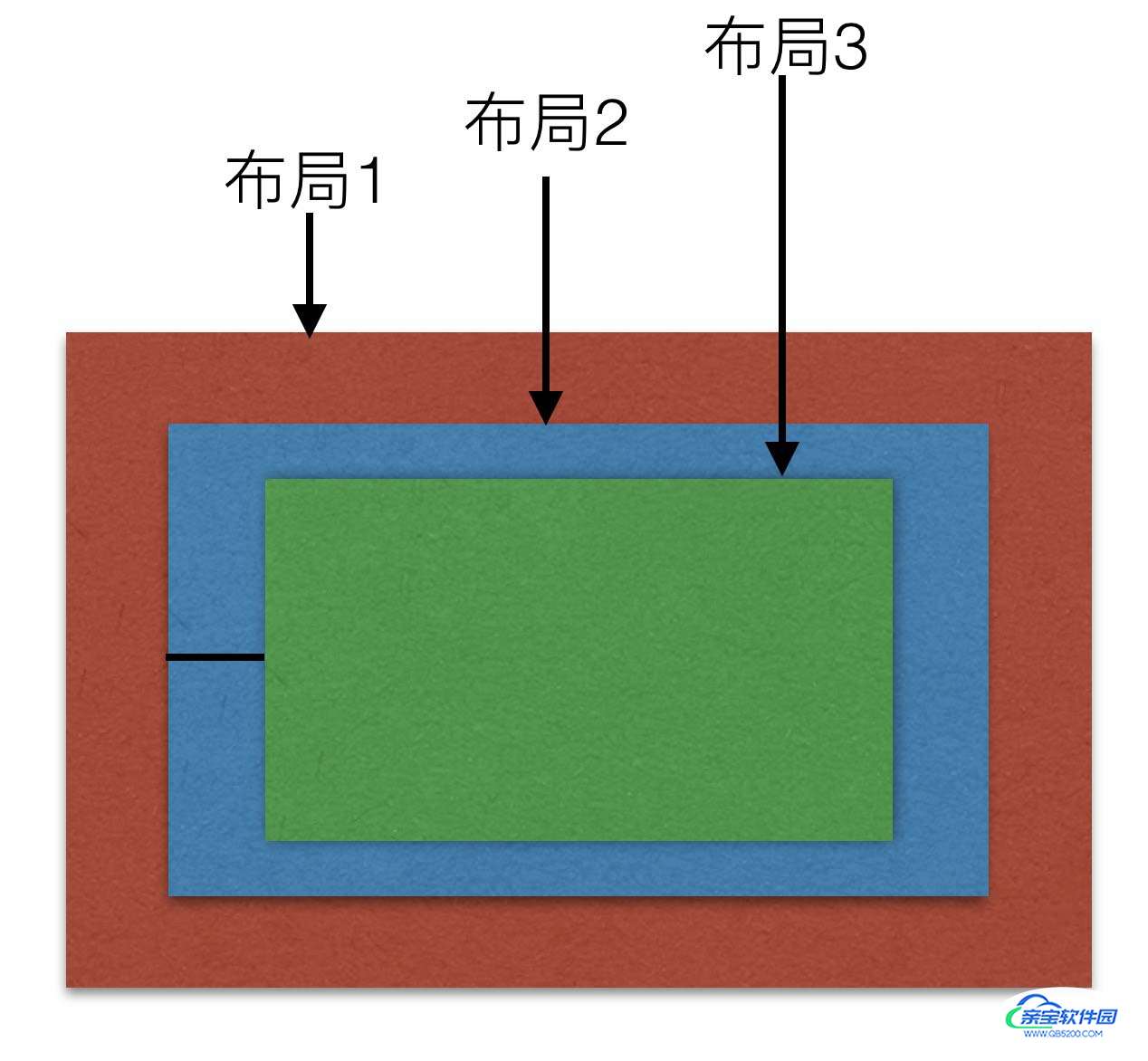
如上图,当我们设置布局2的padding属性时,其实影响的是在其内部的布局3与布局2的距离,其中黑线表示paddingLeft的具体的左边距值。
当上下左右padding值都相等时,可以用padding代替这四个。
即:
android:paddingLeft = “10dp” android:paddingRight = “10dp” android:paddingTop = “10dp” android:paddingBottom = “10dp”
与
android:padding = “10dp”
是等价的。
margin的含义

margin与padding属性恰恰相反。
在Android布局中,margin意味着该属性所在的主控件里外部布局(父控件)的边距。
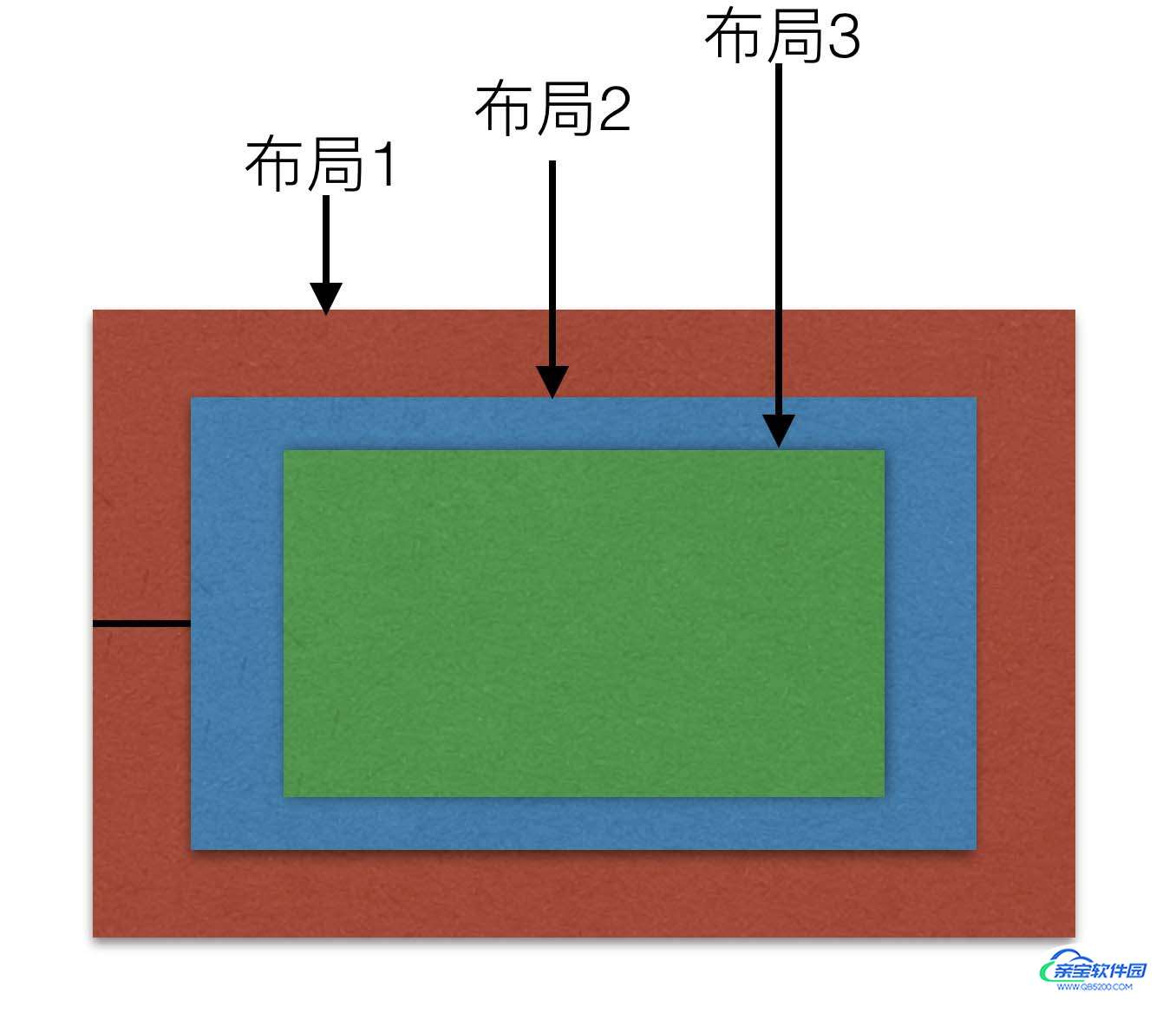
如上图,当我们设置布局2的margin属性时,其实影响的是在其外部的布局1与布局2的距离,其中黑线表示layout_marginLeft的具体的左边距值。
同理,当上下左右margin值都相等时,可以用margin代替这四个。
即:
android:marginLeft = “10dp” android:marginRight = “10dp” android:marginTop = “10dp” android:marginBottom = “10dp”
与
android:margin = “10dp”
也是等价的。
margin与padding的相对性
我们回头再来看看这张布局图,思考一个问题:
在布局2中设置padding和在布局3中设置margin的效果是相同的吗?

5分钟过去了。。我们来看一下实例演示:
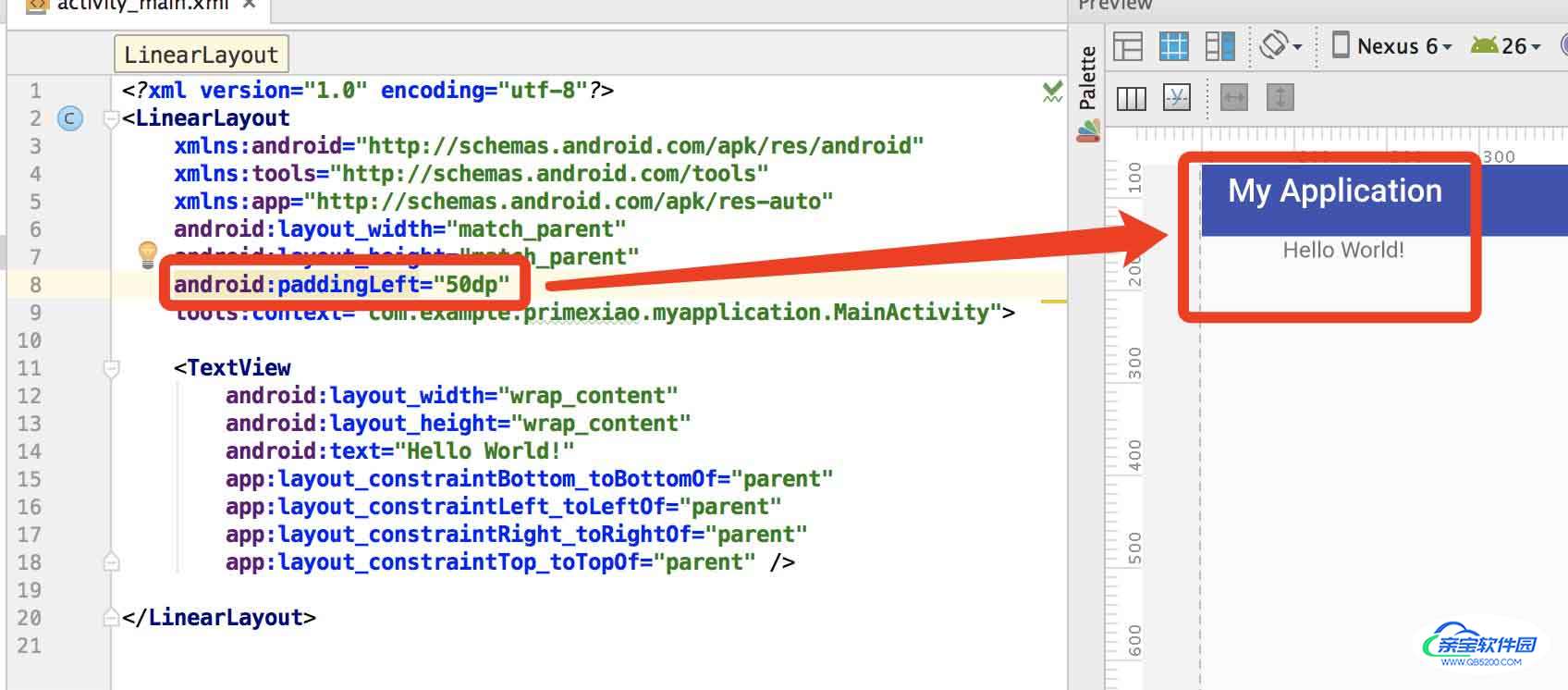
padding:

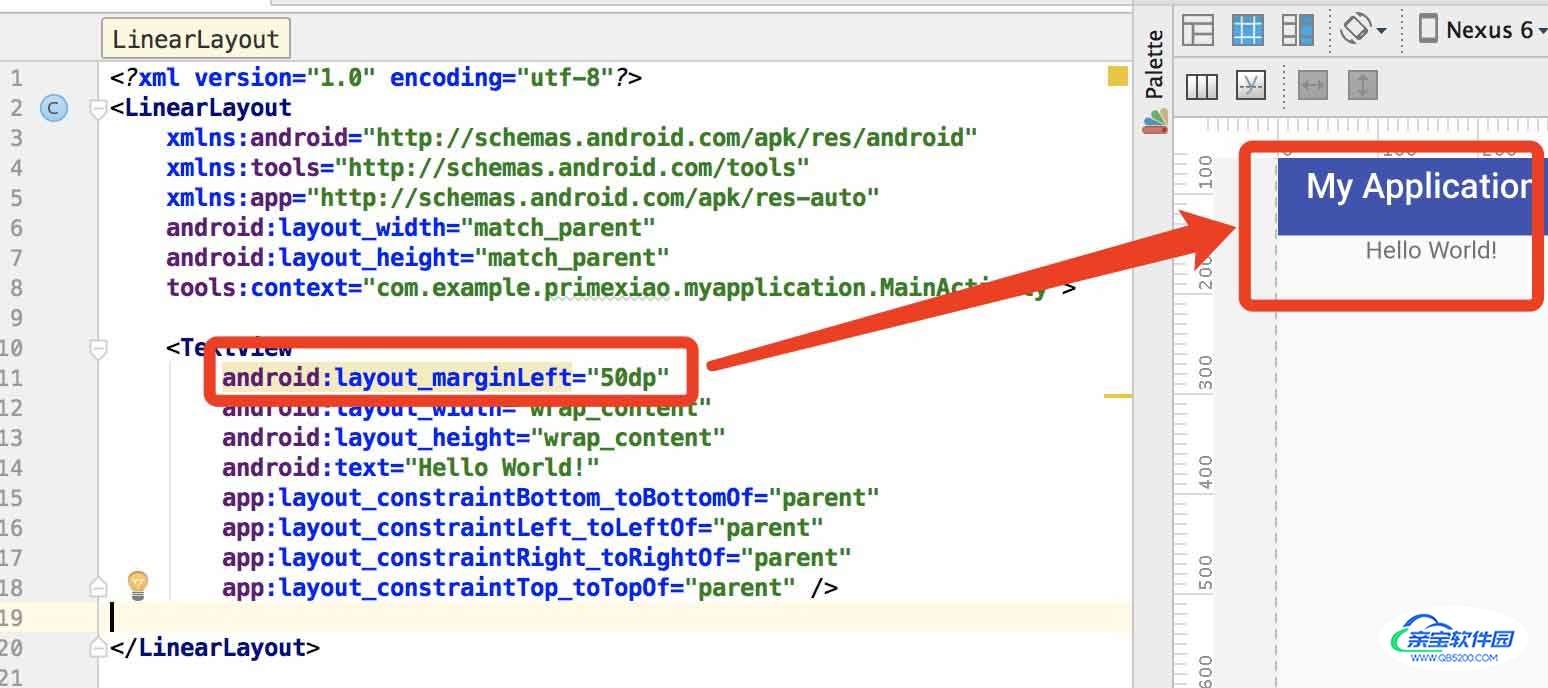
margin:

其实android布局中有许多属性都是具有相对性的,这次就先说这么多~!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容