JS数组求和的几种常见方法总结
天时992 人气:0这篇文章主要介绍了JS数组求和的几种常用方法
方法一:通过原型对象扩展内置对象方法(即给Array增加方法)
<script>
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
};
var arr = [1, 2, 3, 4];
console.log(arr.sum()); // 10
</script>
方法二:普通for循环函数求和
<script>
function sum(arr) {
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(sum(arr)); // 10
</script>
方法三:使用递归
<script>
function sum(arr) {
if (arr.length == 0) {
return 0; // 递归出口
} else {
return arr[0] + sum(arr.slice(1));
}
}
var arr = [1, 2, 3, 4];
console.log(sum(arr)); // 10
</script>
方法四:函数式编程reduce
<script>
function sum(arr) {
return arr.reduce(function (total, value) {
return total + value;
}, 0);
}
var arr = [1, 2, 3, 4];
console.log(sum(arr)); // 10
</script>
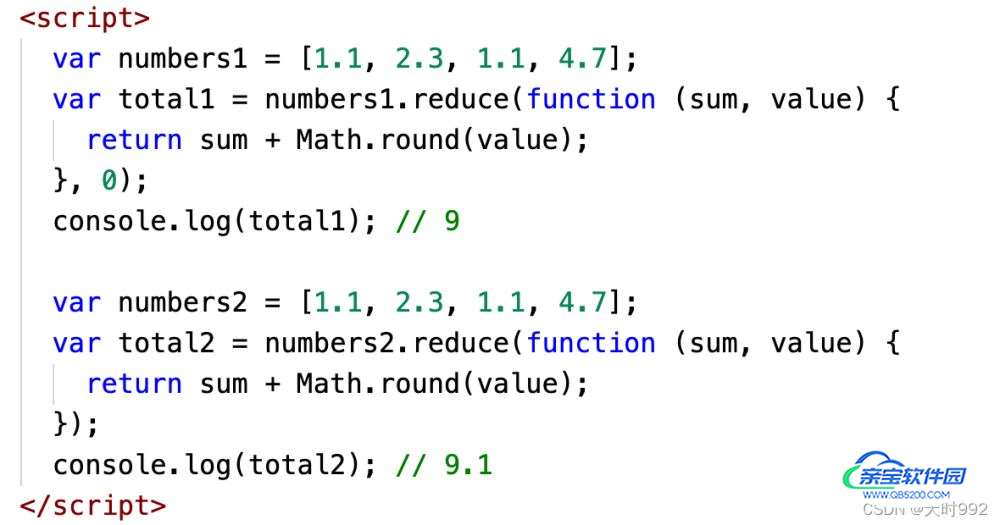
拓展:注意reduce()方法的最后一个参数(下面是个特例),避坑!!!

方法五:forEach遍历
<script>
function sum(arr) {
var s = 0;
arr.forEach(function (value) {
s += value;
});
return s;
}
var arr = [1, 2, 3, 4];
console.log(sum(arr)); // 10
</script>
方法六:eval()方法
<script>
function sum(arr) {
return eval(arr.join("+"));
}
var arr = [1, 2, 3, 4];
console.log(sum(arr)); // 10
</script>
参考文献:
总结
加载全部内容