vue项目做屏幕自适应处理方式
高先生的猫 人气:0起由
项目基于vue-cli搭建,之前项目采用less的功能函数集合媒体查询做的屏幕适配,但是由于JavaScript的对浮点数据处理,这个语言本身的bug问题,总是会出现一些计算误差,这里重新做的项目采用淘宝的lib-flexible的库,来做屏幕自适应处理。
vue-cli搭建完成以后,安装完依赖,项目可以运行以后,我们接着安装felxible库:

npm i lib-flexible -S
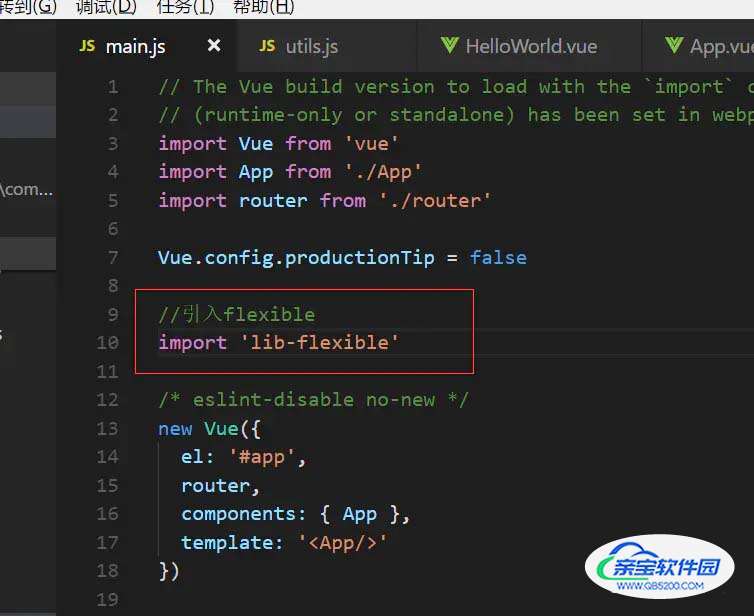
npm安装不上去的,可以切换到cnpm上来安装,然后在主文件main.js里面引入:

import 'lib-flexible'
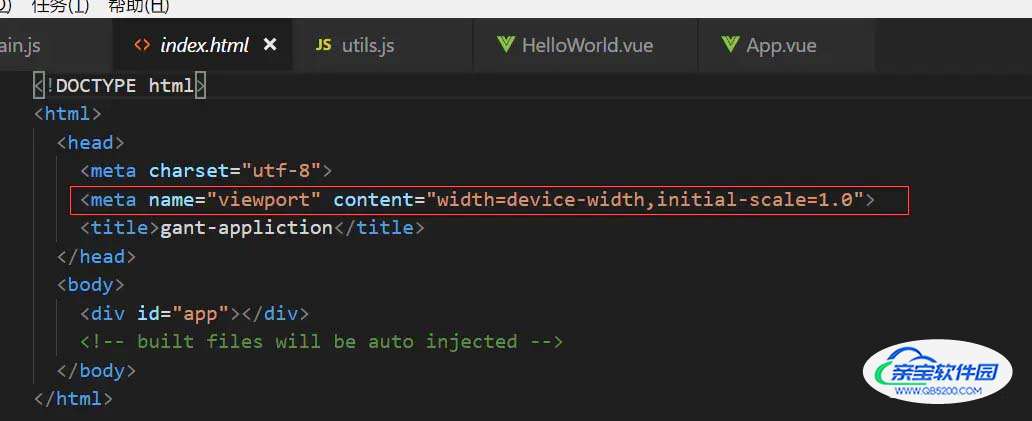
在index.html文件中设置meta标签:

<meta name='viewport' content='width=device-width , initial-scale=1.0'>
然后在项目中写css时会自动将rem转化为px,需要安装px2rem这个工具,安装:

npm i px2rem-loader -D
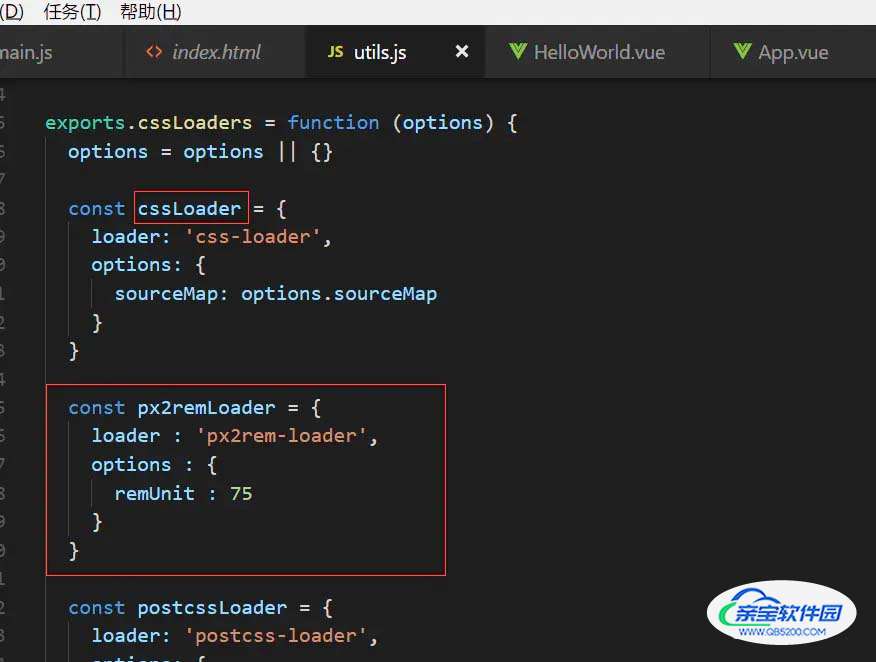
在until.js配置文件对loader做相关配置:

如上图,在cssLoader对象下面添加一个px2remLoader对象:
const px2remLoader = {
loader : 'px2rem-loader',
options : {
//这个参数是通过psd设计稿的 宽度 / 10 来计算,这里以750为标准
remUnit : 75
}
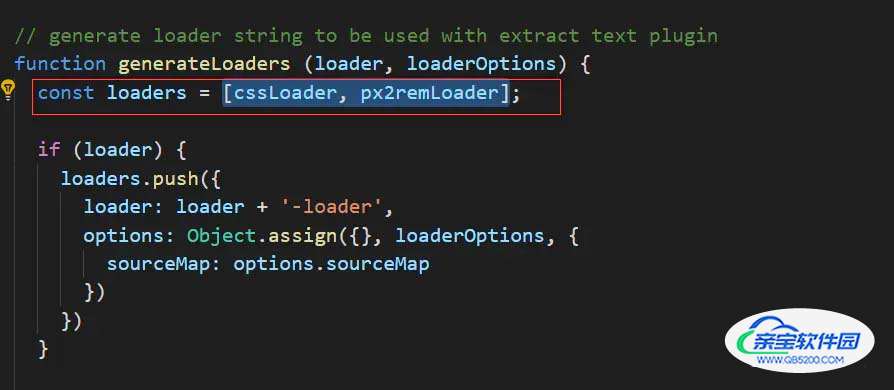
}然后将utils.js文件中的generateLoaders函数的loaders常量改为[cssLoader, px2remLoader]
如下图:

const loaders = [cssLoader, px2remLoader];
这样就做完了所以配置,当你做开发时,只需要将设计稿上面量到的尺寸写出来就可以了,比如font-size:18px;就直接写18px就可以
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容