第一次接触神奇的Bootstrap网格系统
smartbetter 人气:0本篇将主要介绍Bootstrap的网格系统。
网格系统的实现是通过定义容器大小,平分12份(或24份、32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。
Bootstrap中的网格系统就是将容器平分成12份。
Bootstrap的网格系统用来布局,其实就是列的组合,一共有四种基本的用法:
1.列组合
更改数字来合并列(原则:列总和数不能超12),例如:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>列组合基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<br>
<div class="container">
<div class="row">
<!--Bootstrap中的网格系统就是将容器平分成12份-->
<!--此行以1:1:1平均分开-->
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<!--此行以1:2:1平均分开-->
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>
</body>
</html>
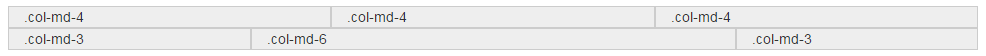
效果图如下:

2.列偏移
在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。
<div class="container"> <!--列向右移动四列的间距--> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> </div> <!--发生行断裂--> <div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">col-md-offset-3</div> <div class="col-md-4">col-md-4</div> </div> </div>
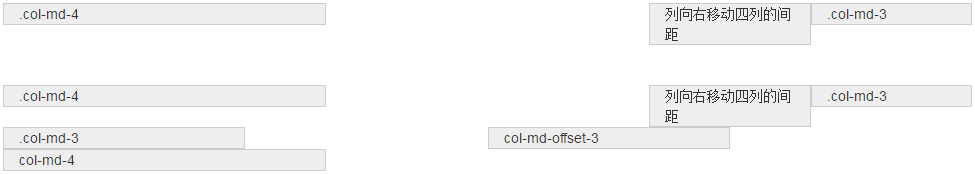
效果图如下:

3.列排序
列排序就是改变列的方向,改变左右浮动,并且设置浮动的距离。Bootstrap中是通过添加类名“col-md-push-”和“col-md-pull-” (其中星号代表移动的列组合数)实现的。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-3</div>
<div class="col-md-8 col-md-pull-4">.col-md-6</div>
</div>
</div>
</body>
</html>
4.列的嵌套
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>基本用法</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!--css样式-->
<style >
[class *= col-]{
background-color: #eee;
border: 1px solid #ccc;
}
[class *= col-] [class *= col-] {
background-color: #f36;
border:1px dashed #fff;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</body>
</html>
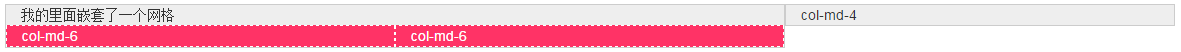
效果图如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
系列文章:
加载全部内容