jQuery 添加样式属性的优先级别方法(推荐)
人气:0jQuery类中添加多个属性
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});
jQuer为元素添加类
$('#five .a')
.addClass('funny');
HTML code
<style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>

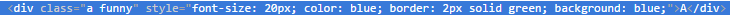
可以看到jQuery类中添加多个属性渲染效果是以内嵌样式出现的。
而jQuer为元素添加的类没有内嵌样式的优先级高
可以看到渲染效果中没有funny的background-color: gray ;和color: yellow ;属性。

以上这篇jQuery 添加样式属性的优先级别方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容