图标设计:用Photoshop制作一款小清新的拟物时钟
韶华流逝 人气:0本篇教程通过PS制作一款干净清新的时钟图标教程,做起来也不复杂,但是不管复杂不复杂的东西,都必须动手制作才行,会用到图层样式,图层样式基本上一直是图标或者字体制作的常客,同学们根据教程来学习一下吧,相信可以完成的很好,但是要动起手来噢。
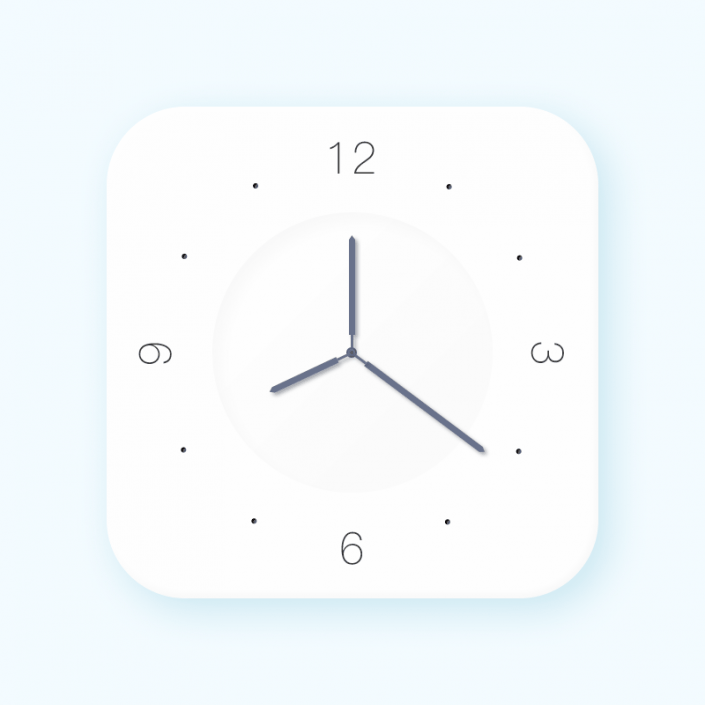
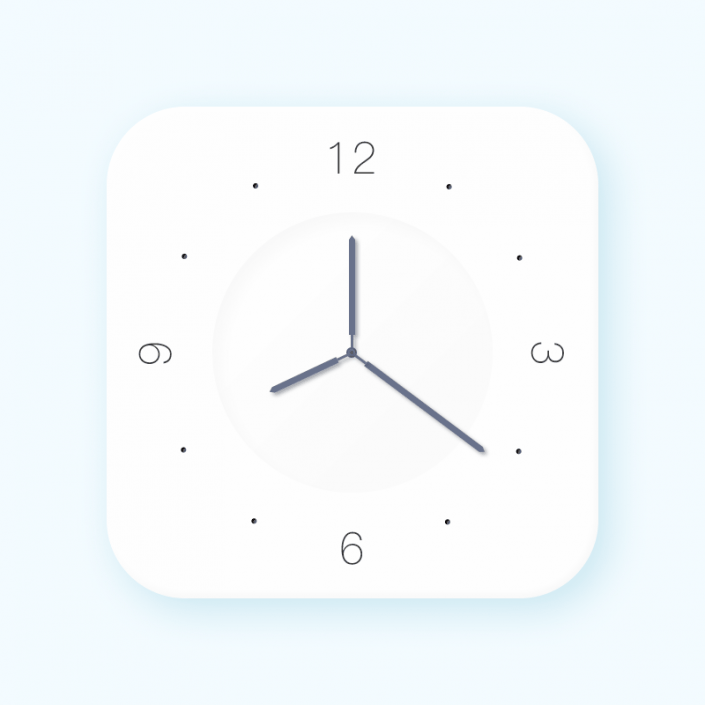
效果图:

www.softyun.net/it/
先在PS里面新建一个800*800的画布,颜色用#f3fbff(淡蓝色)铺满!
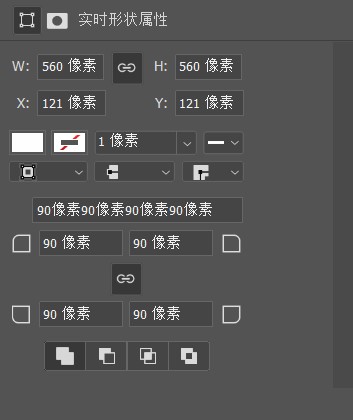
1.新建一个图层画出560*560的圆角矩形(颜色为纯白色),圆角为90!参数如下

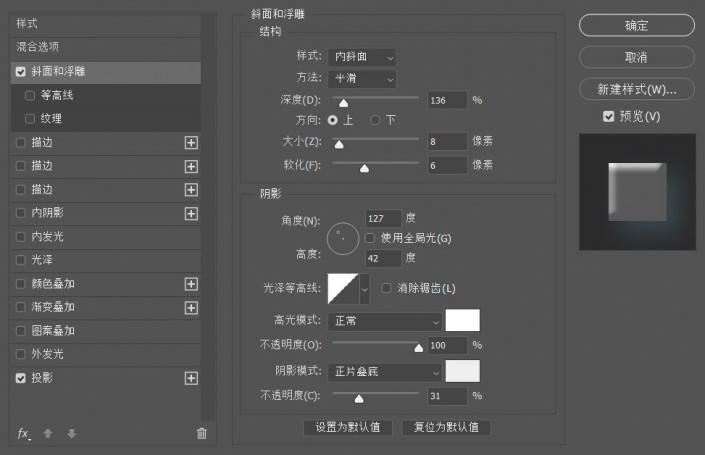
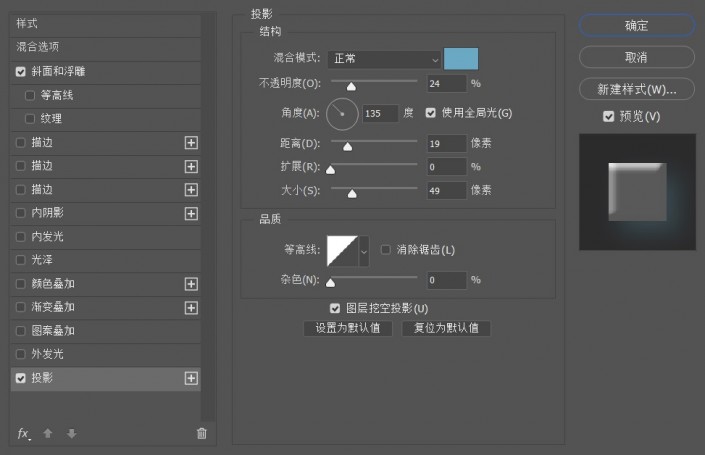
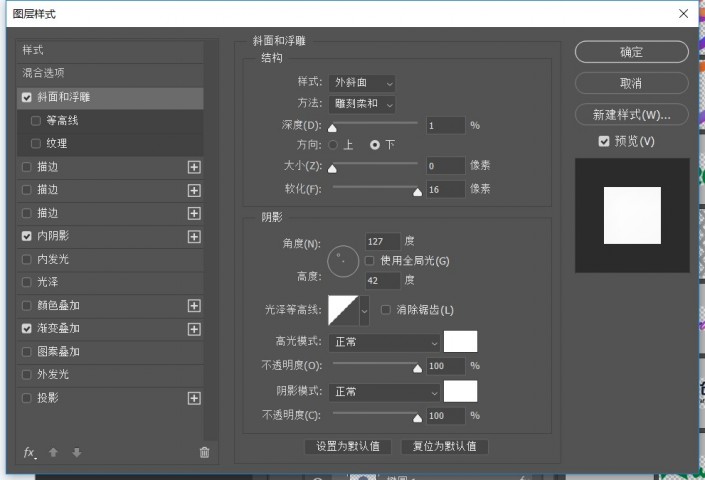
2.然后调整图层形状的斜面浮雕参数和投影参数


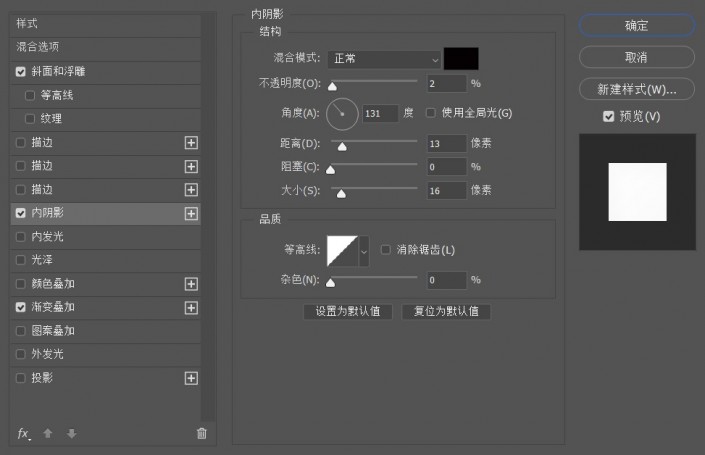
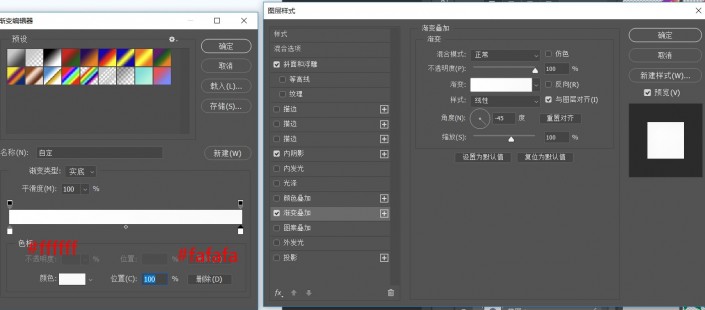
3.画出时钟的内表盘,新建一个318*318的正圆并调整它的斜面浮雕参数、内阴影参数以及渐变叠加参数,如图:



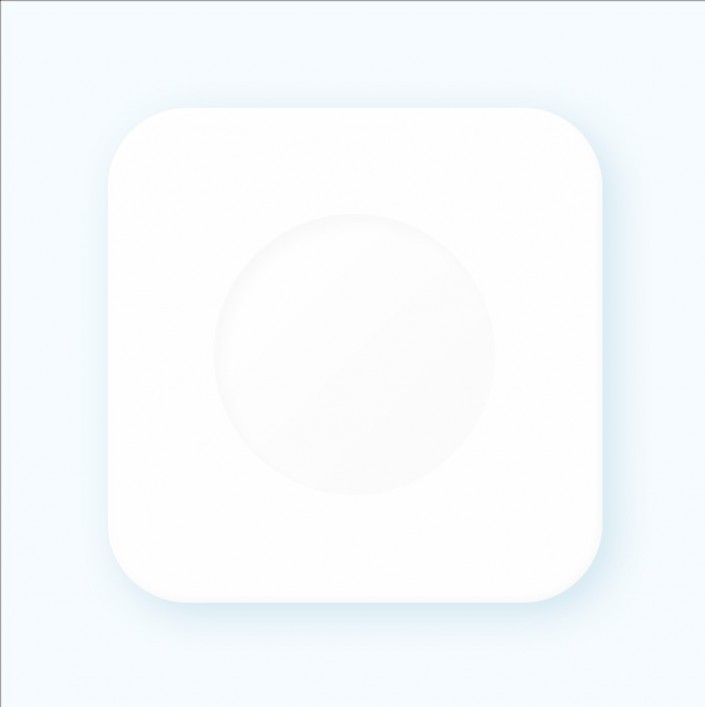
4.调整完内表盘和外表盘的效果图如下:

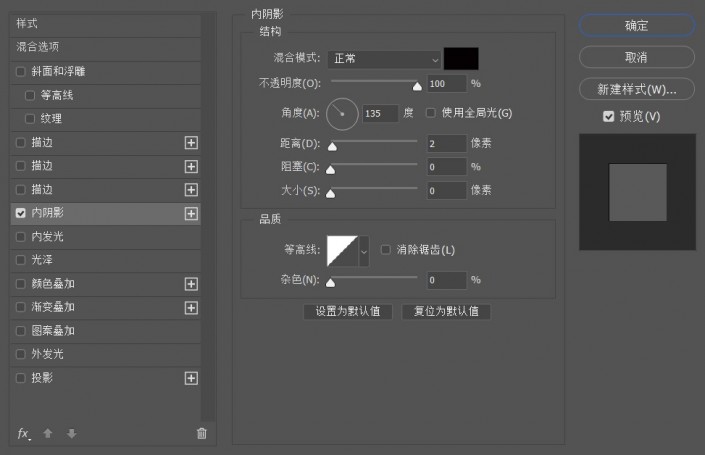
5.接下里我们画时间刻度;新建一个7*7的正圆(颜色为#595f70),给它加个内阴影,具体参数如下

现在我们要画12个刻度让他平均分配到对应的时间点上,怎么画呢?我们可以用动作来实现它
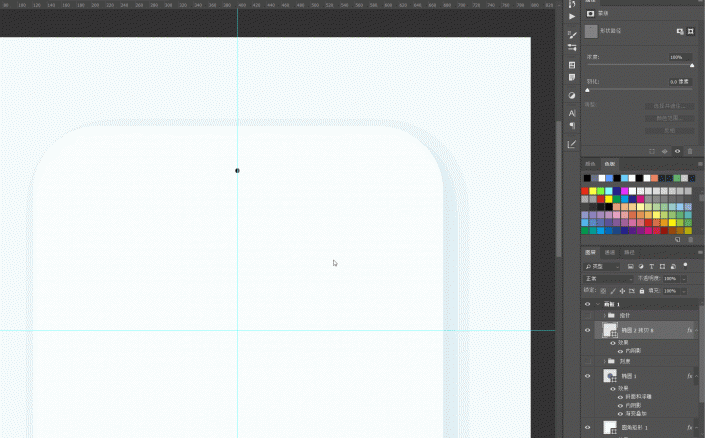
操作步骤:F9打开动作窗口,新建一个动作,开启录制——选中一个圆点执行ctrl+t,然后按住Alt键拖动中心点至画布的中心,然后松开alt,按住shift,旋转30°,结束动作录制即可——最后再复制多个图层,分别执行动作即可

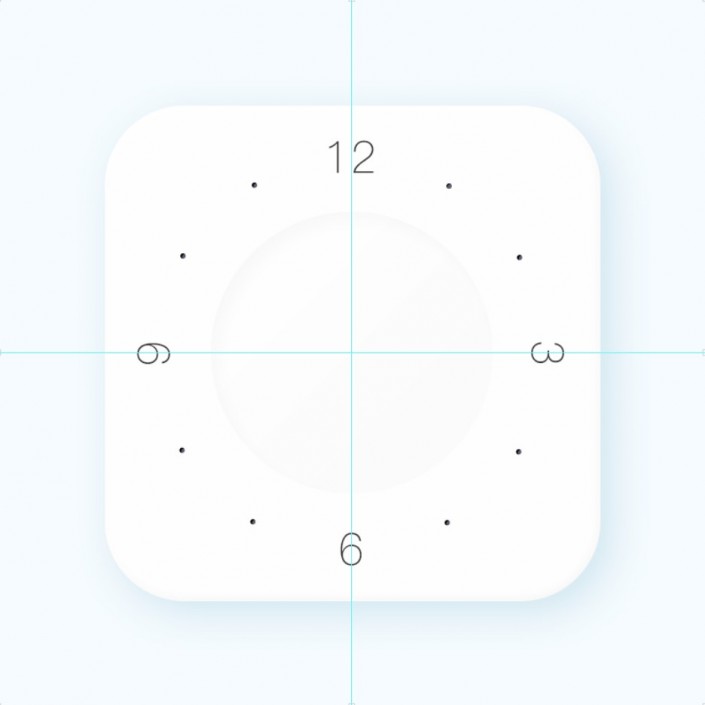
最后我们再把四个点替换成文字,就可以得到如下图象:

6.最后我们再来做指针(指针我参考的是DW经典款的指针),指针用形状堆叠而成,再给指针加上投影就好了,最后旋转复制时针、分针、秒针即可;
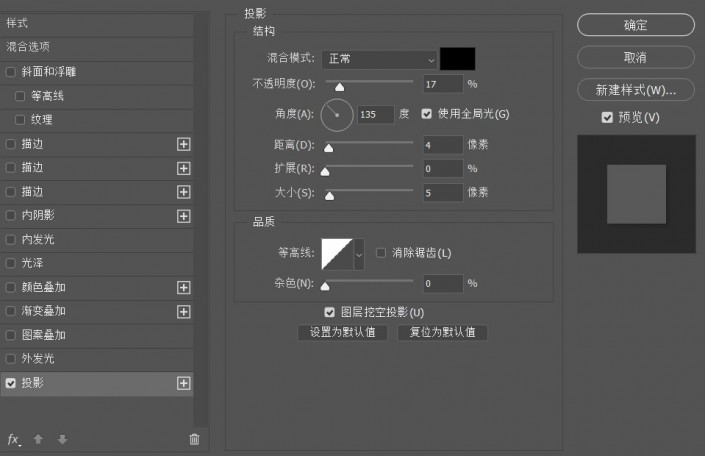
指针颜色为#69728b,投影看参数

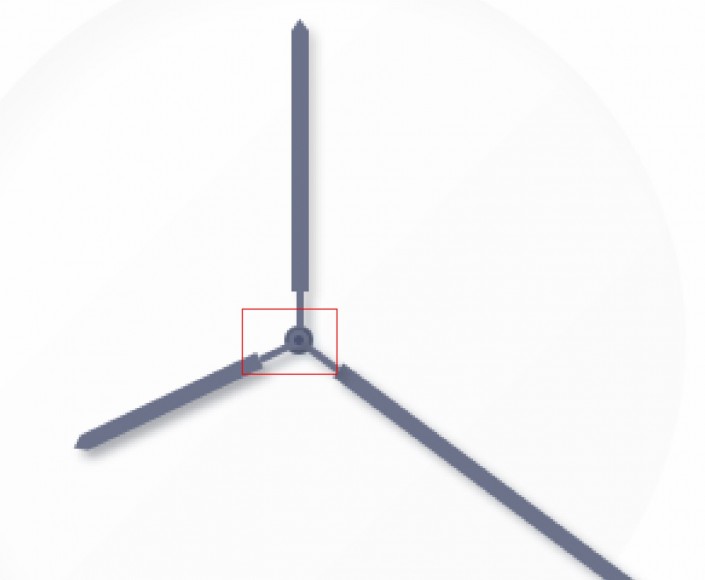
7.指针的轴是用了三层员堆叠而成,大家可以看看细节

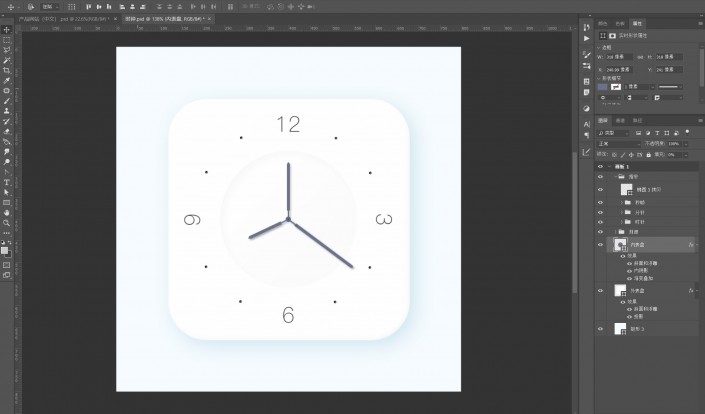
8.把这些全部整合到一块即可,别忘了每个图层命名,最终效果如图


www.softyun.net/it/
本篇要主要的就是图层样式的运用和动作录制的运用,心态也很关键,不要中途觉得难就不做了,练习一下吧。
加载全部内容