vue三级联动动态菜单
张小欢ㄦ~ 人气:0三级联动动态菜单展示:一级菜单选中,生成二级菜单数据,二级菜单选中,生成三级菜单数据(根据上一级菜单的id,作为请求下一级菜单数据接口的参数)
1、代码
<template>
<div>
<!-- inline:代表的是行内表单,代表一行可以放置多个表单元素 -->
<el-form :inline="true" class="demo-form-inline" :model="cForm">
<el-form-item label="一级分类">
<el-select placeholder="请选择" v-model="cForm.Category1Id" @change="handler1">
<!-- select框v-model收集的是value值,不是label,拿到一级分类的value值,用来获取二级分类的数据 -->
<el-option :label="c1.name" :value="c1.id" v-for="c1 in list1" :key="c1.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="二级分类">
<el-select placeholder="请选择" v-model="cForm.Category2Id" @change="handler2">
<el-option :label="c2.name" :value="c2.id" v-for="c2 in list2" :key="c2.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="三级分类">
<el-select placeholder="请选择" v-model="cForm.Category3Id">
<el-option :label="c3.name" :value="c3.id" v-for="c3 in list3" :key="c3.id"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "CategorySelect",
data() {
return {
list1: [], //一级分类数据
list2: [], //二级分类数据
list3: [], //三级分类数据
cForm: {
//收集相应的一级二级分类的id
Category1Id: "",
Category2Id: "",
Category3Id: "",
},
};
},
// 组件挂载完毕,向服务器发请求,获取相应的一级分类的数据
mounted() {
// 获取一级分类的数据的方法
this.getCategory1List();
},
methods: {
// 获取一级分类的数据的方法
async getCategory1List() {
let result1List = await this.$API.attr.reqCategory1List();
if (result1List.code == 200) this.list1 = result1List.data;
},
async handler1() {
// 一级分类的select事件的回调(当一级分类的option发生变化时拿到对应二级分类的数据
//清除数据
this.list2 = [];
this.list3 = [];
this.cForm.Category2Id = "";
this.cForm.Category3Id = "";
let result2List = await this.$API.attr.reqCategory2List(
this.cForm.Category1Id
);
if (result2List.code == 200) {
this.list2 = result2List.data;
}
},
async handler2() {
// 二级分类的事件回调(当二级分类的option发生变化时拿到对应三级分类的数据
// 清除三级分类的数据
this.list3 = [];
this.cForm.Category3Id = "";
let result3List = await this.$API.attr.reqCategory3List(
this.cForm.Category2Id
);
if (result3List.code == 200) {
this.list3 = result3List.data;
}
},
},
};
</script>
<style>
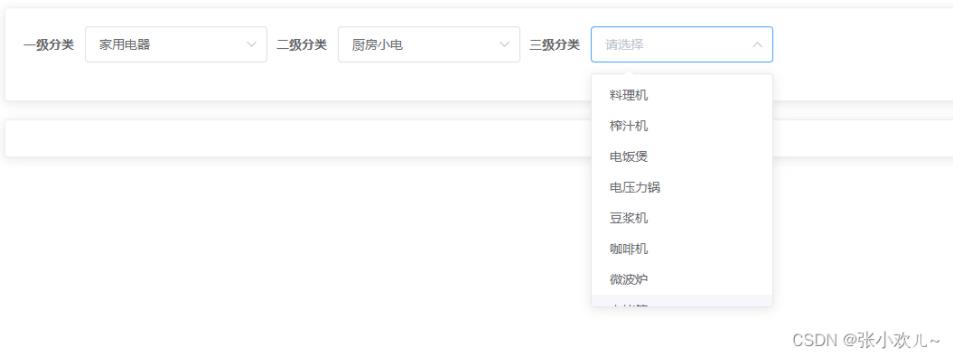
</style>2、效果

加载全部内容