Vue事件处理
奔跑吧鸡翅 人气:0一、事件处理
给按钮绑定一个 click 事件,点击弹出提示信息
<!--普通写法-->
<button v-on:click="showInfo">点我</button>
<!--简写-->
<button @click="showInfo">点我</button>
new Vue({
el:'#root',
methods:{
showInfo(){
alert('Hello')
}
}
})
我们来增加参数:
<button @click="showInfo($event,'world')">点我</button>
showInfo(event,name){
//console.log(event.target.innerHTML);//点我
//console.log(this);//此处的this是vm(vue实例对象)
//所有被vue管理的函数最好都写成普通函数,不要写成箭头函数
//否则this就变成了window
alert('Hello '+name)
}
如果只写 showInfo('world') 那么方法中的 event 参数就不能用了,所以我们加了一个 $event来占位
事件的基本使用 :
- 1.使用
v-on :xxx或@xxx绑定事件,其中xxx是事件名 - 2.事件的回调需要配置在 methods 对象中,最终会在 vm 上
- 3.methods 中配置的函数,不要用箭头函数!否则 this 就不是 vm 了
- 4.methods 中配置的函数,都是被Vue 所管理的函数,this 的指向是 vm 或组件实例对象
- 5.
@click="demo”和@click="demo($event)”效果一致,但后者可以传参
二、事件修饰符
Vue中的事件修饰符
- 1.
prevent: 阻止默认事件 - 2.
stop:阻止事件冒泡 - 3.
once:事件只触发一次 - 4.
capture:使用事件的捕获模式 - 5.
self:只有 event.target 是当前操作的元素时才触发事件 - 6.
passive:事件的默认行为立即执行,无需等待事件回调执行完毕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
<style>
*{
margin: 20px;
}
.demo1{
width: 100px;
height: 100px;
background: aqua;
}
.div1{
padding: 5px;
background: skyblue;
}
.div2{
padding: 5px;
background: orange;
}
.list{
width: 200px;
height: 200px;
background: hotpink;
overflow: auto;
}
li{
height: 100px;
}
</style>
</head>
<body>
<div id="root">
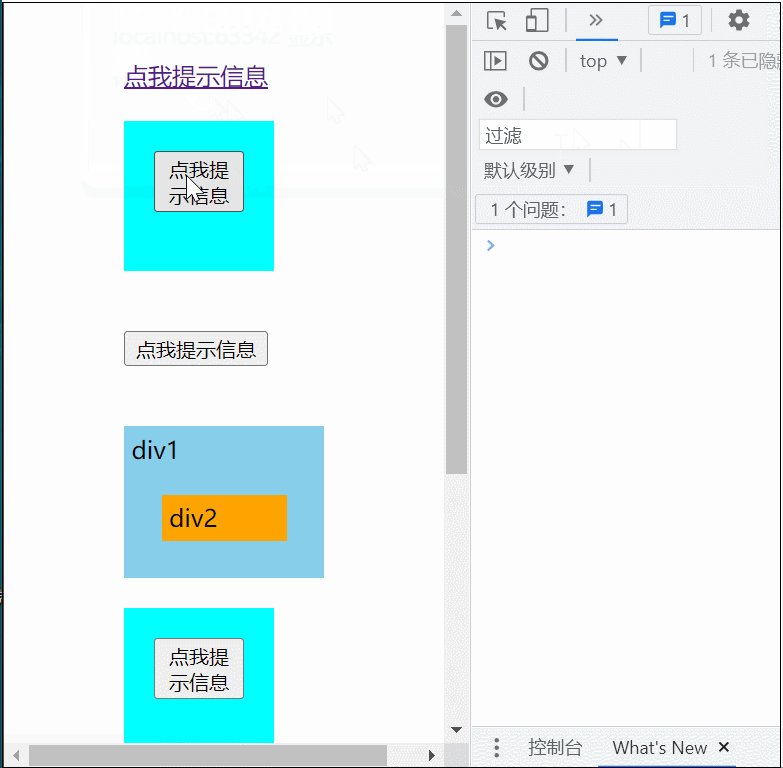
<!--阻止默认事件。默认点击后提示信息,然后跳转百度首页,现在只提示信息不跳转-->
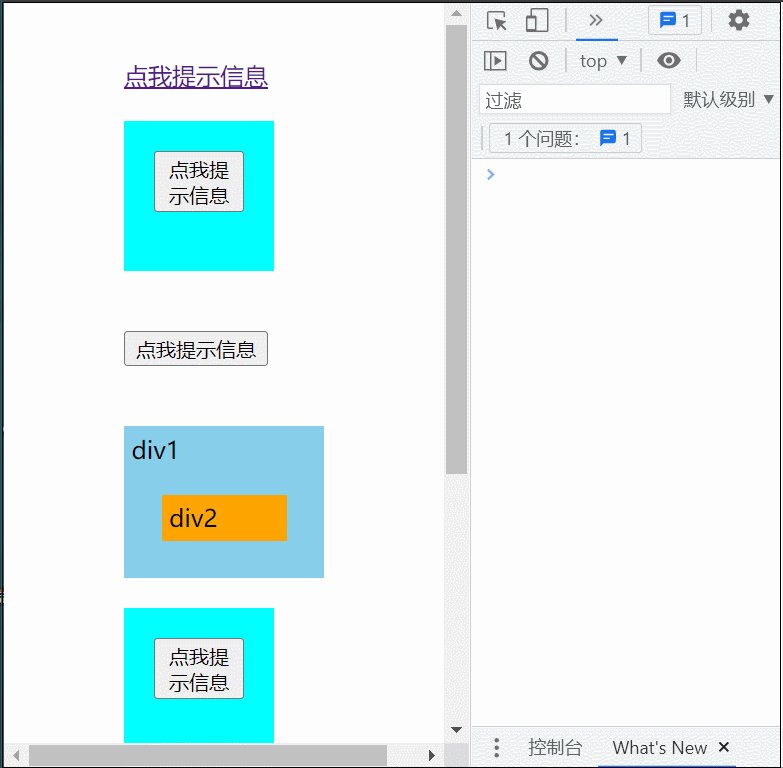
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" @click.prevent="showInfo">点我提示信息</a>
<!--阻止事件冒泡,本来点击按钮后会提示信息,事件冒泡到div上,还会再弹信息,现在只会弹一次-->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!--事件只触发一次,本来每次点都提示信息,现在只提示一次,再点击就不提示了-->
<button @click.once="showInfo">点我提示信息</button>
<!--使用事件的捕获模式,本来点击div2,控制台会输出div2,然后输出div1。因为从div2冒泡到了div1 -->
<!--事件是先捕获再冒泡-->
<!--在div1增加了.capture那么div1的事件在捕获阶段就开始了,所以控制台会先输出div1再div2-->
<div class="div1" @click.capture="showMsg('div1')">
div1
<div class="div2" @click="showMsg('div2')">
div2
</div>
</div>
<!--只有 event.target 是当前操作的元素时才触发事件-->
<!--本来会提示两遍信息,如果在方法中输出event.target,那么会输出两遍button-->
<!--现在给div1增加了.self,当点击按钮时,click事件冒泡到div1后,触发div1的click-->
<!--但是click的event.target是button,而不是div1,所以这次冒泡后的click不执行-->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
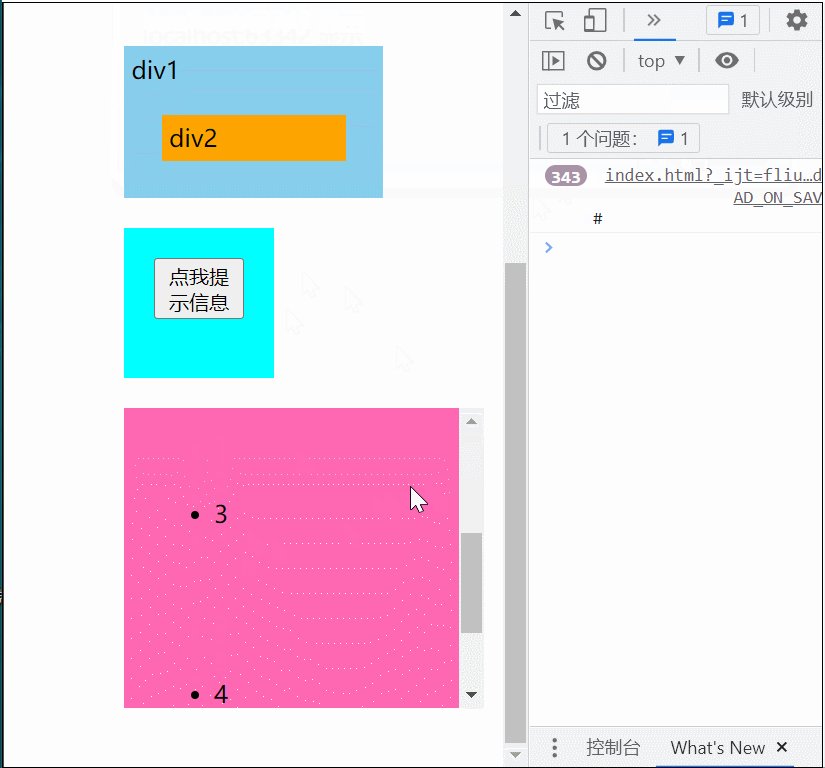
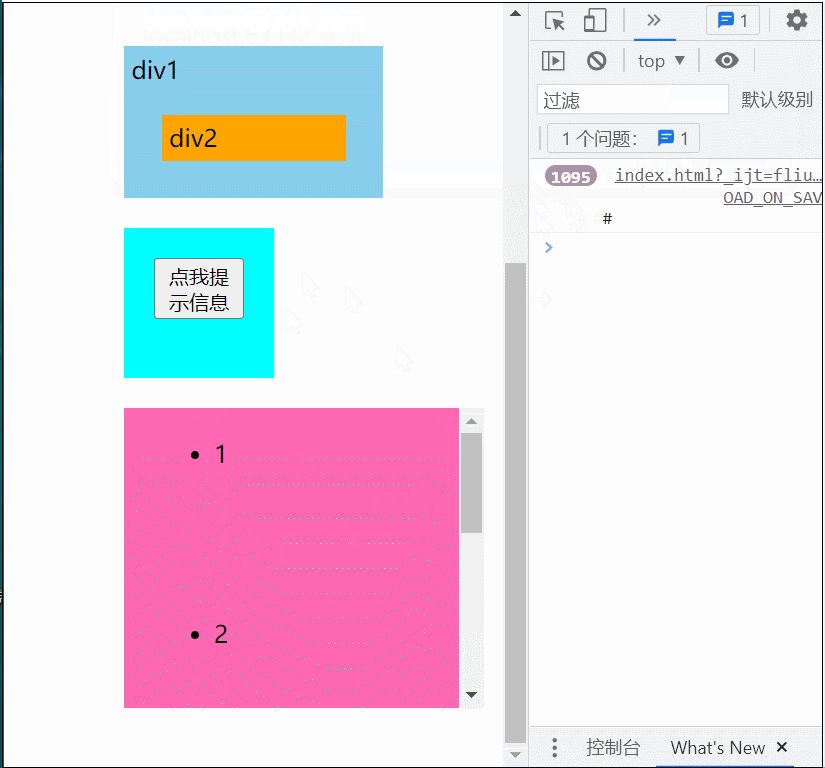
<!--事件的默认行为立即执行,无需等待事件回调执行完毕-->
<!--scroll是页面滚动条滚动会触发的事件,而wheel是鼠标滚轮滚动会触发的事件-->
<!--一旦滚动条到底部后,滑动鼠标滚轮继续滚动,wheel就会一直触发,而scroll不会触发-->
<!--@wheel 当滚轮滚动后,执行demo,执行完demo,页面上的滚动条才向下滚动-->
<!--@wheel 增加.passive后,当滚轮滚动后,滚轮会先执行,不用等待执行完demo-->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
methods:{
showInfo(e){
alert('你好')
//console.log(e.target);
},
showMsg(res){
console.log(res);
},
demo(){
for (let i=0;i<100000;i++){
console.log("#");
}
console.log("累~~!!");
}
}
})
</script>
</body>
</html>

三、键盘事件
给 input 绑定一个 keyup 事件,输入文字按下回车,打印输入内容,可以这样写:
<input type="text" placeholder="按下回车提示输入" @keyup="showInfo">
new Vue({
el:'#root',
methods:{
showInfo(e){
//判断是否回车
if(e.keyCode !== 13) return
console.log(e.target.value);
}
}
})
但我们也可以使用回车键的别名:
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo">
new Vue({
el:'#root',
methods:{
showInfo(e){
console.log(e.target.value);
}
}
})1、Vue中常用的按键别名 回车 =>enter 删除=>delete(捕获"删除”和“退格”键) 退出=>esc 空格=>space 换行=> tab(特殊,必须配合 keydown 去使用) 上=> up 下=>down 左=>left 右=>right
2、Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为 kebab-case(短横线命名)
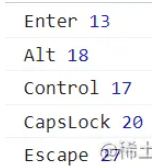
我们可以通过输出 e.key 和 e.keyCode 来查看按键原始值
showInfo(e){
console.log(e.key,e.keyCode);
}
所以回车键也可以这样写 @keyup.Enter="showInfo" 需要注意的是切换大小写的 CapsLock 需要这样写 @keyup.caps-lock="showInfo"
3、系统修饰键(用法特殊):ctrl、alt、 shift、meta(win)
(1).配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发(2).配合keydown使用:正常触发事件
例如我们需要按下 ctrl 时执行 showInfo 方法
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl="showInfo">
运行程序,单纯按 ctrl 是不管用的,只有 ctrl 和其他按键一起按下,例如 ctrl+z 然后再放开 z ,showInfo 方法才能执行
4、也可以使用keyCode去指定具体的按键(不推荐)
绑定回车按键
<input type="text" placeholder="按下回车提示输入" @keyup.13="showInfo">
5.Vue.config.keyCodes.自定义键名=键码,可以去定制按键别名(不推荐)
<input type="text" placeholder="按下回车提示输入" @keyup.huiche="showInfo"> Vue.config.keyCodes.huiche = 13
使用技巧
1、事件修饰符可以写多个
<div class="demo1" @click="showInfo"> <a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" @click.stop.prevent="showInfo">点我提示信息</a> </div>
运行结果是只会提示 1 次信息,不会跳转
2、之前说了系统修饰符配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。如果就是需要两个按键同时触发事件可以这样写: 例如,需要同时按下 ctrl+y 才执行 showInfo
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
加载全部内容