亲手教你设计酷炫多彩的动态效果霓虹灯字体 PS+AI文字特效教程
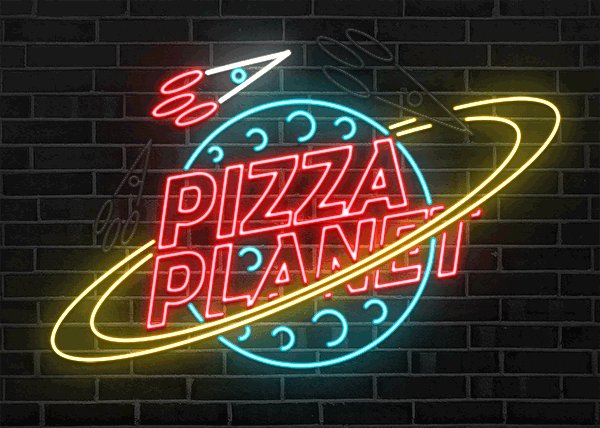
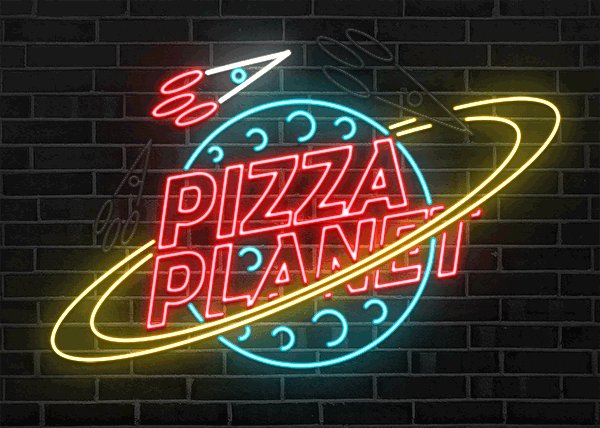
霓虹灯字体 人气:0PS+AI文字特效教程:亲手教你设计酷炫多彩的动态效果霓虹灯字体,霓虹灯艺术字制作教程实例学习,教同学们如何用Photoshop+Illustrator 制作一个漂亮个性的gif霓虹灯字效,您可以学会如何用AI绘制火箭、星球、做字体变形,以及用Photoshop添加霓虹效果、让画面动起来的技巧,非常适合进阶学习的教程,喜欢的朋友们动手练习一下吧~!效果图:

一、在AI里画草图
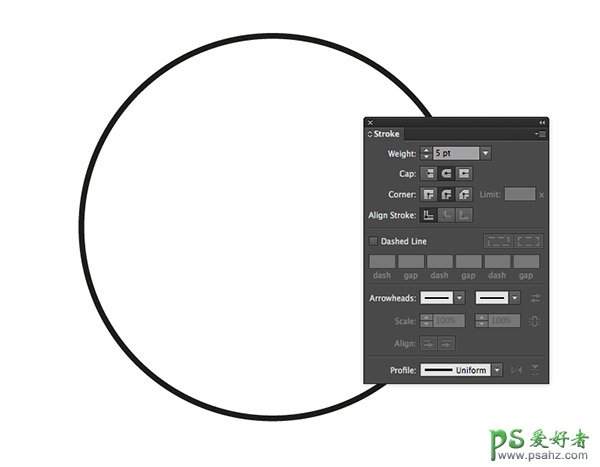
1. 首先呢~打开你的AI,然后用椭圆工具画一个圆,描边:5pt。

2. 打上文字,这里使用的是Darwin字体,没有的可以用相似的字体哦~

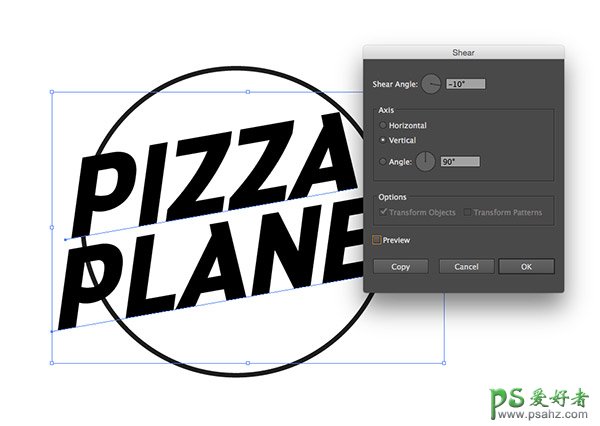
3.然后我们去对象>变换>斜切,倾斜角度:-10°,角度:90°。

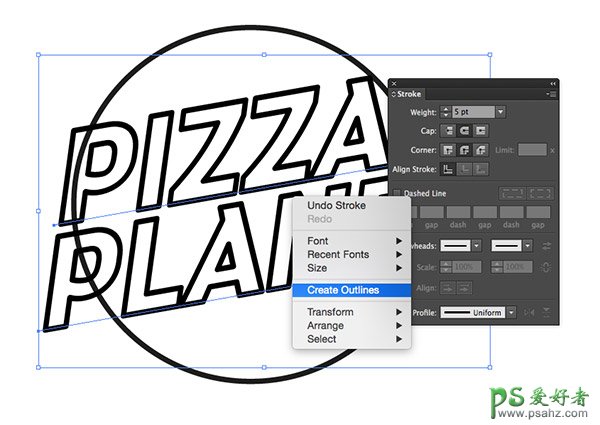
4.现在我们要把文字处理成空心字~选择工具选择字,然后右键>创建轮廓,清除文字填充颜色,描边为5pt。

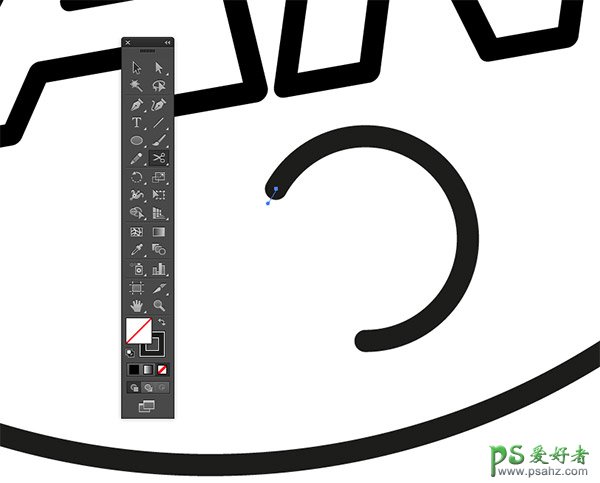
5.画一个小圆,然后用剪刀工具去掉小圆的一部分~在描边里选择3点圆形,双击3点圆形,更改大小为5pt。

6.复制刚刚制作好的图形,放置在空白位置,看上去像是是月球坑洼的表面~

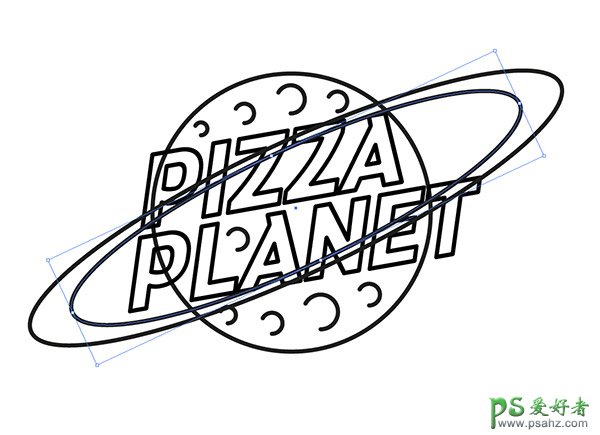
7.选择构成行星的圆,然后复制CMD+C,粘贴CMD+F,放置在最上层。按住ALT键的同时拉伸和挤压形状,从而形成周围的行星环,然后复制形状,稍微缩小哟~

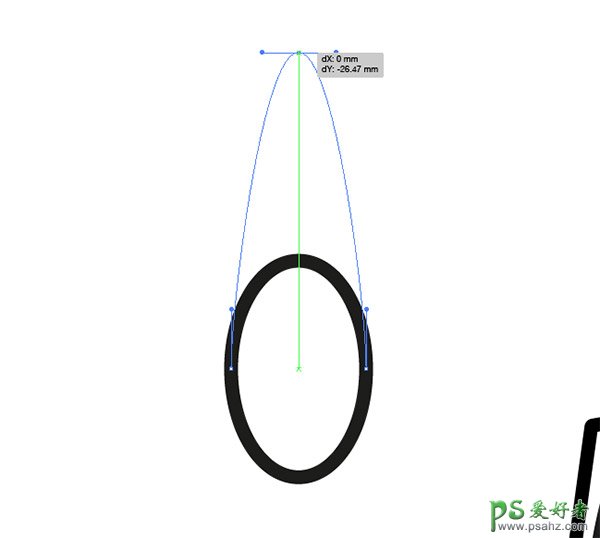
8.画板上的某个位置绘制一个椭圆,使用直接选择工具然后向上拖动顶点,拉伸形状~拉伸拉伸它~

9.从钢笔工具组使用转换锚点工具删除手柄,留下一个尖点。然后描边改成5pt圆点。

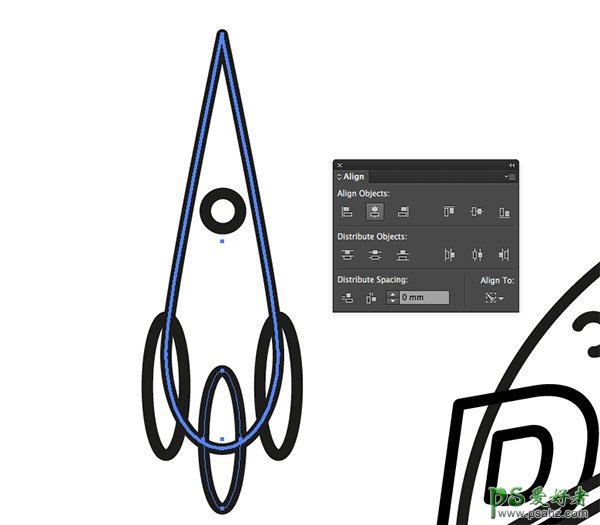
10.为了构建一个简单的火箭,我们再来添加其他形状~使用对齐面板中的居中对齐,集中所有的元素。

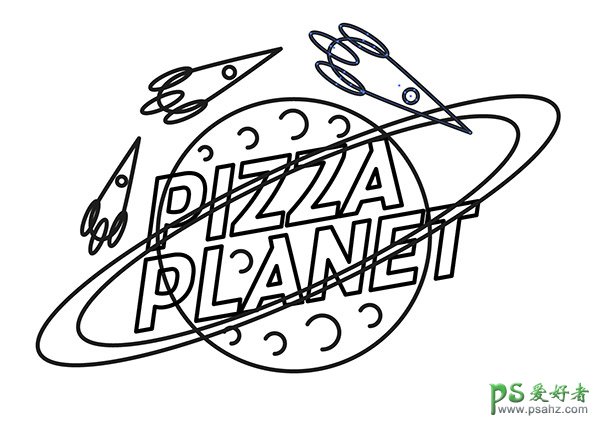
11.再对这个火箭形状复制两次,然后适当缩小放大,放置如下图所示:

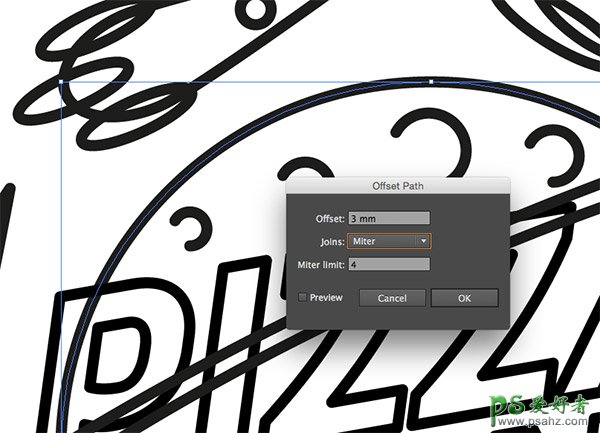
12.目前有许多相互重叠的路径,为了达到更好的霓虹灯效果,我们再来对其进行一些细节处理。选择主行星圆圈,对象>路径>偏移路径。输入3毫米~

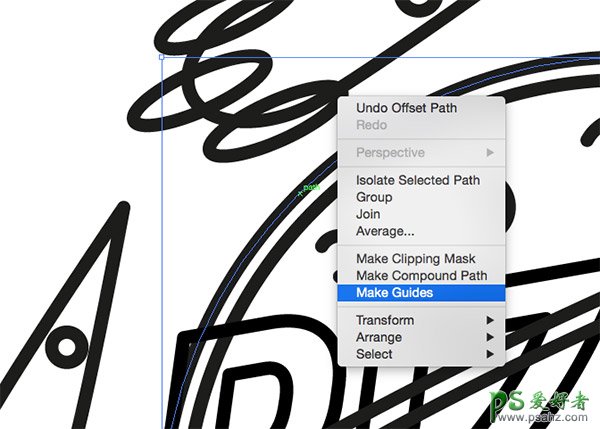
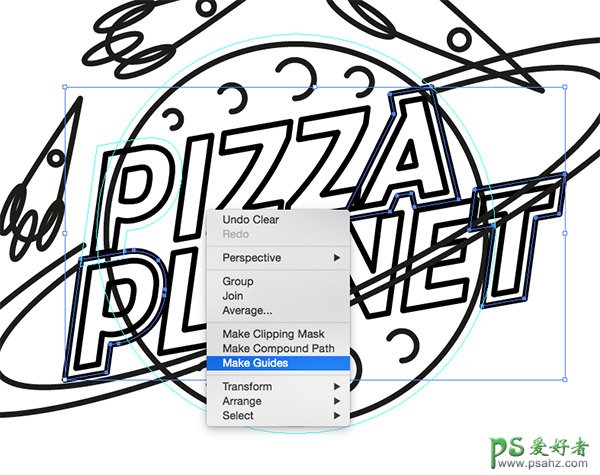
13.右键点击所产生的偏移路径上,点击建立参考线。确保参考线可见(CMD+;)并锁定参考线(CMD+Alt+;)。

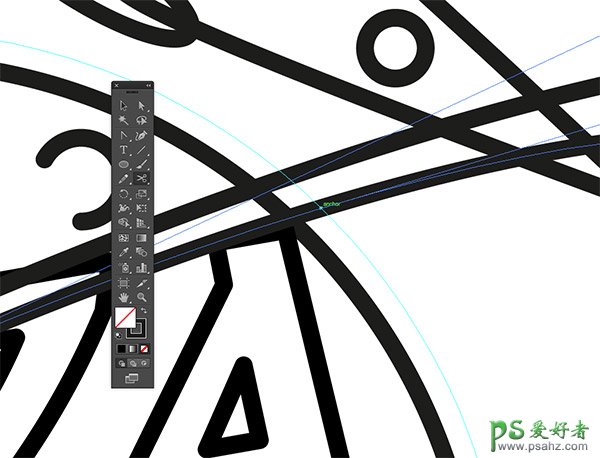
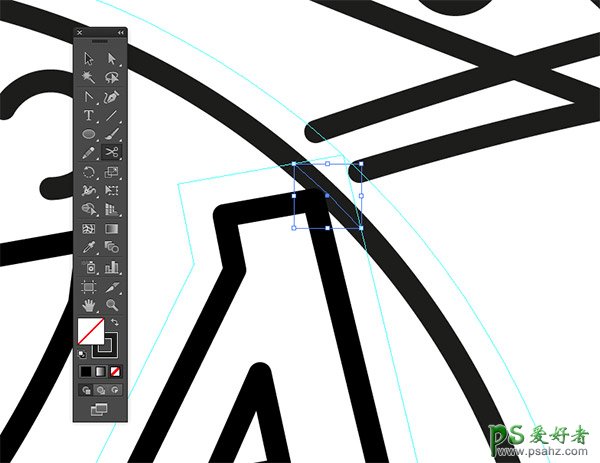
14.使用剪刀工具剪断行星路径与两个外圆环的相交处。使用智能参考线(CMD + U)可以很容易地看到。

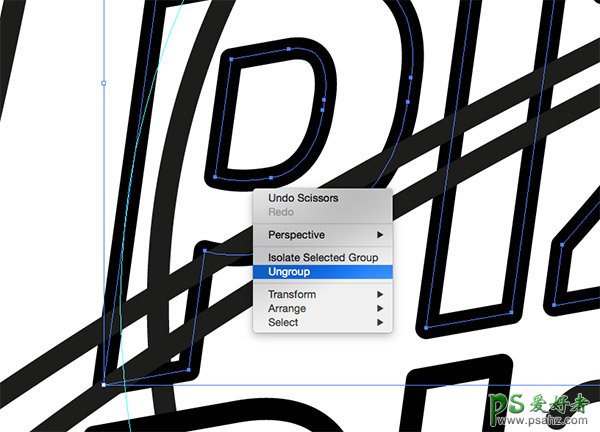
15.因为字母P超过了行星的轮廓,所以我们要取消组合文本或进入隔离模式,选择“p”字母,然后加3毫米偏移路径~

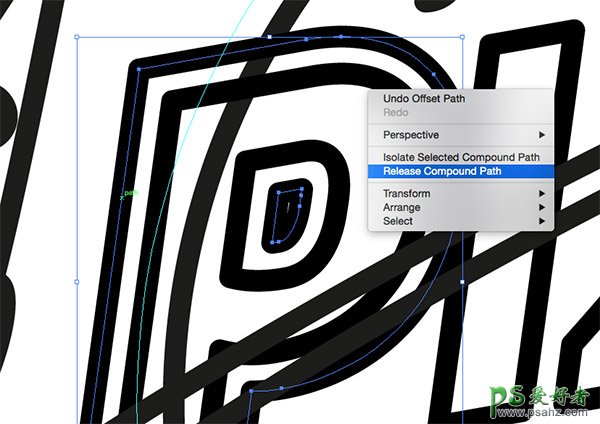
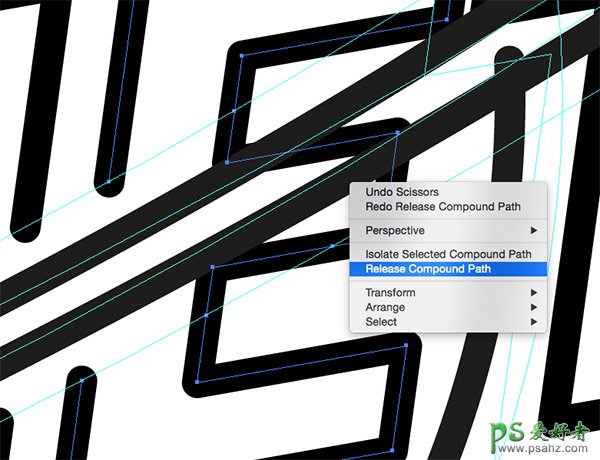
16.字母P需要单独创造参考线。右键单击并选择释放复合路径,然后在打开主轮廓引导之前删除碗的内侧部分。

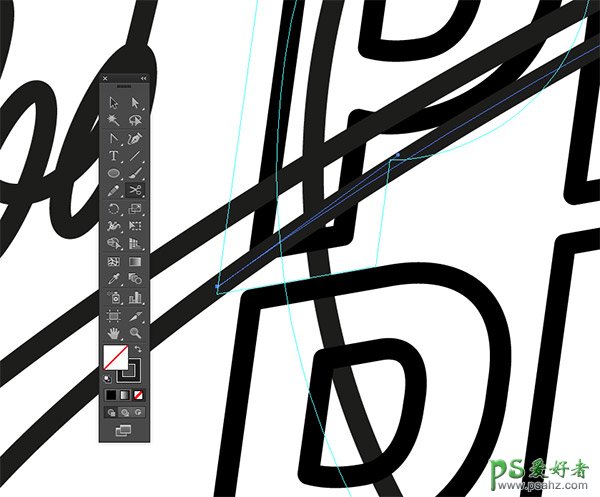
17.裁剪掉行星环穿过字母P的路径,然后删除不想要的部分路径。

18.接下来用相同的方式处理其他相交路径。但对于圆环的下段,文本将需要修改,以允许环可以围绕地球~

19.取消其他文本元素的组,然后在第一个和最后一个字母添加偏移路径,建立参考线。记得要释放p的复合路径,才能建立参考线~

20.我们要使用这些新的参考线来剪断的相互交叉的路径,并删除周围的重叠的任何路径~

21.对于其中圆环的重叠文本的区域呢~我们需要从环的路径创建额外的参考线。

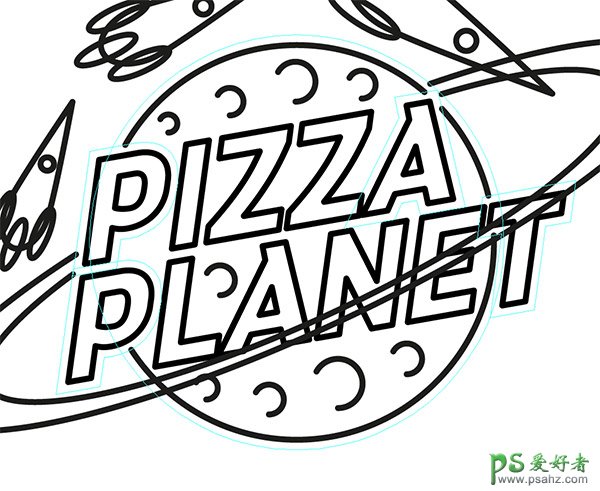
22.现在使用剪刀工具裁剪并删除文字在圆环内的路径~

23.有时需要释放的字母复合路径,以便选择和删除我们不想要的部分路径~

24.最后我们处理出来的文字如下图所示,接下来我们要在Photoshop里给文字添加霓虹灯效果啦~

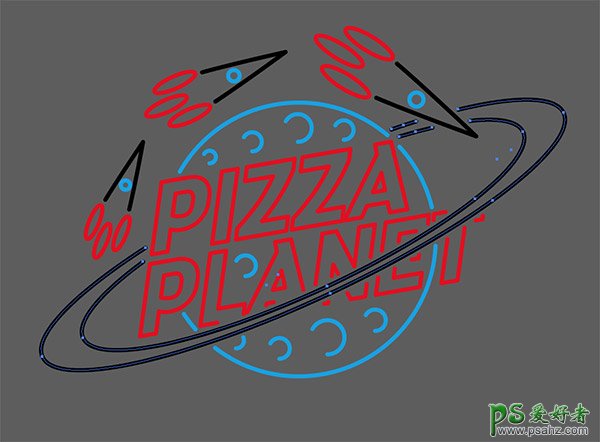
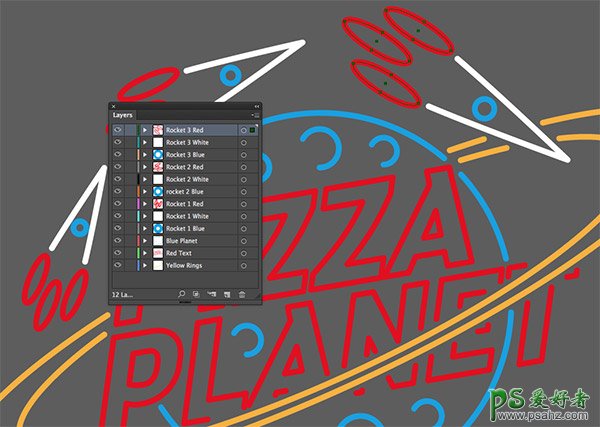
25.选择路径并改变文字的颜色。(可以选择你喜欢的颜色,教程的颜色只是做参考哦~)

26.在选择>相同>填色和描边,用选择不相同颜色,将其处理成如下图所示的效果~哈哈,看上去是不是很棒!

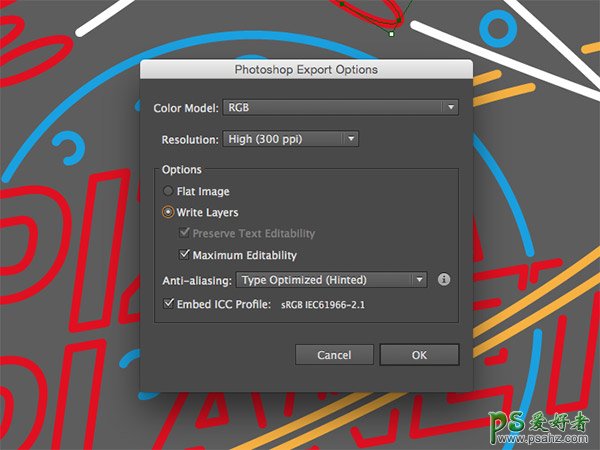
27.文件>导出,将其文件格式改成PSD。要确保弹出的对话框里的写入图层勾选了哟~

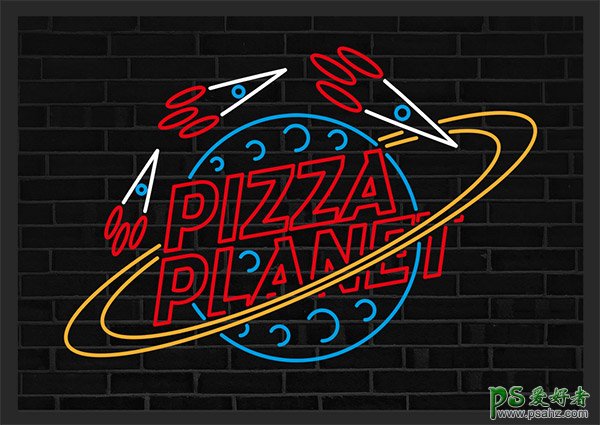
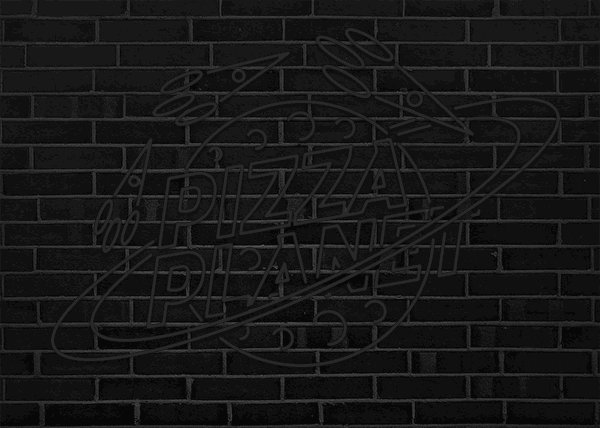
28.在PHOTOSHOP来打开文件。背景填充黑色并添加砖块纹理~(百度搜砖墙纹理就有了)

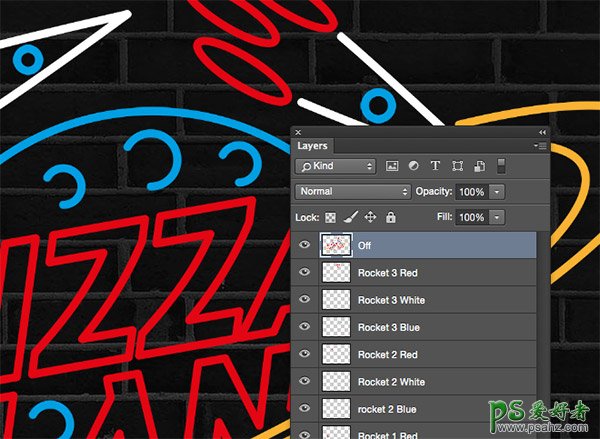
29.选择所有的霓虹灯字素材,然后按住CMD+J(Ctrl+J)复制他们,然后用Ctrl+E将所有合并。小编认为可以直接盖章图层哟(Ctrl+Shift+Alt+E)~然后命名这个图层为“off”~

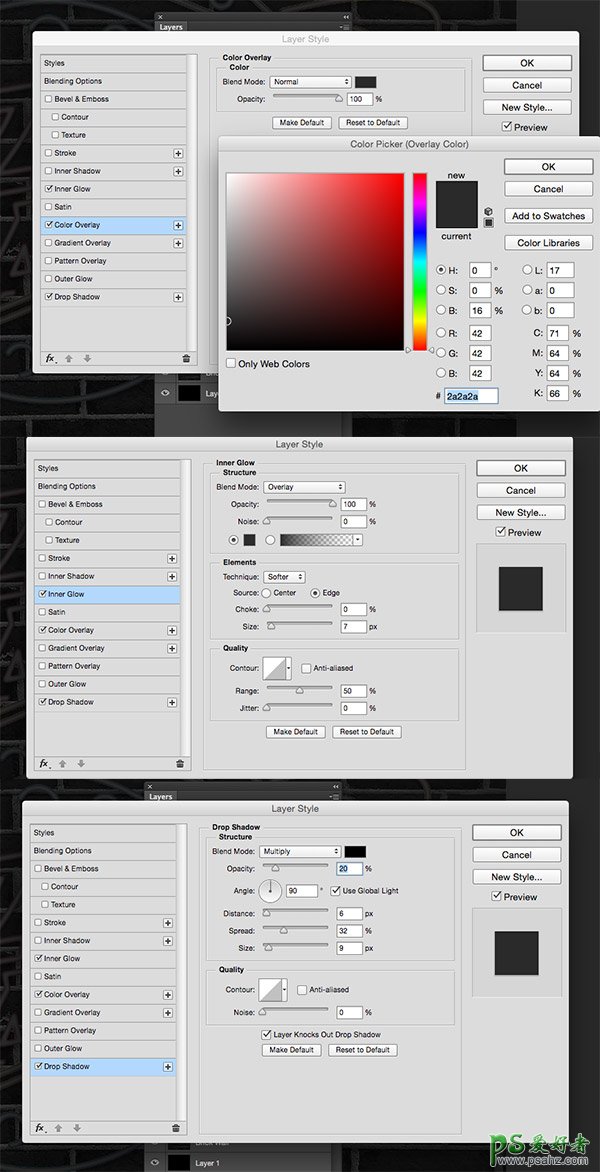
30.这一步我们要给该图层添加图层样式哟~
颜色叠加,#2A2A2A
内发光,#2A2A2A
投影,透明度20%,角度90°,距离6,扩展32,大小9。

31.将该图层放置在最下方~

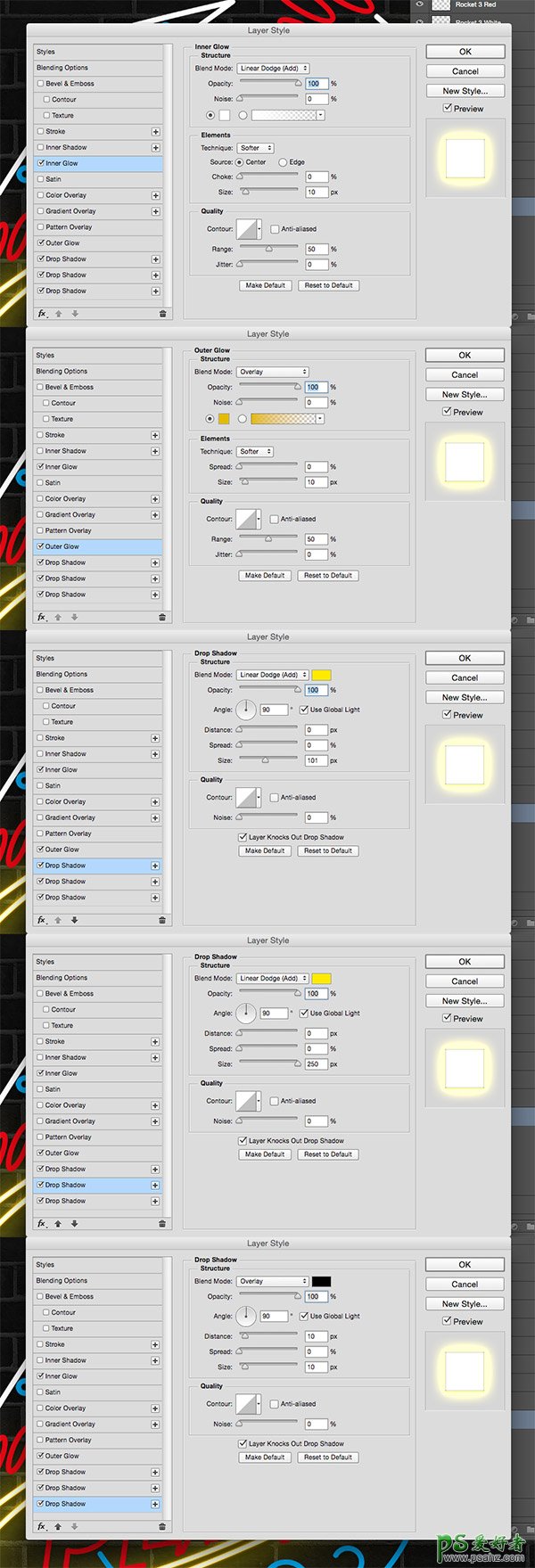
32.现在给围绕在星球外的圆环添加霓虹灯效果,
内发光-线性加深,参数如图所示
外发光-正片叠底,参数如图所示
三个投影,参数如图所示哦~

33.效果如下图所示~

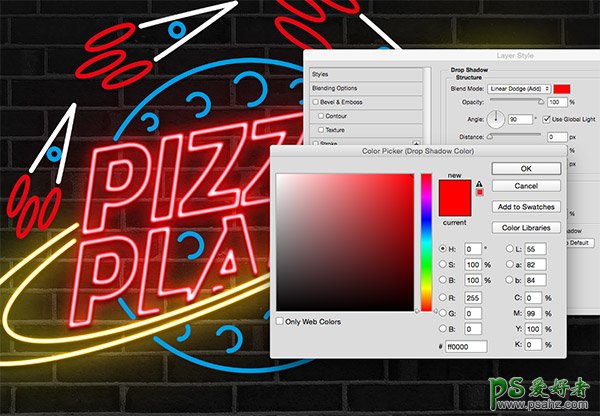
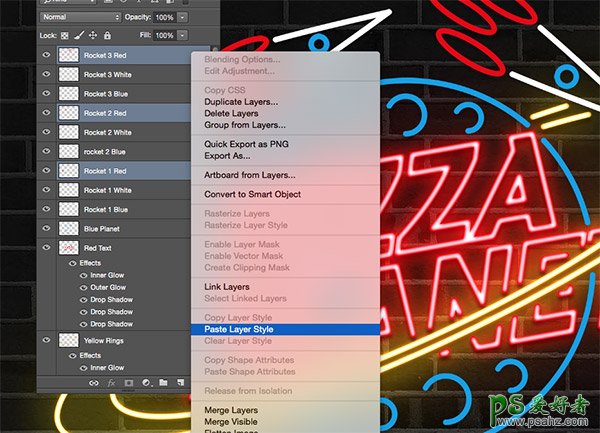
34.之后的文字素材都复制并粘贴图层样式,并改变其颜色~

35.为了节约时间可以选择颜色相同的文字,然后粘贴颜色相同的图层样式。

36.处理完所有的文字后,整个文字看上去十分好看。小编我觉得这个效果很漂亮~你捏?

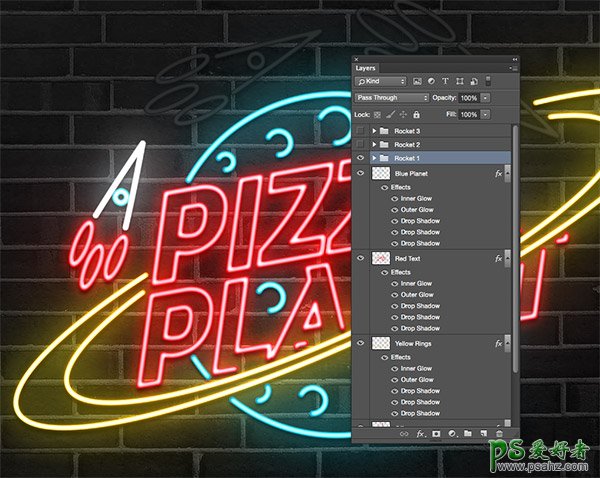
37.将所有素材分别的建组,如下图所示~

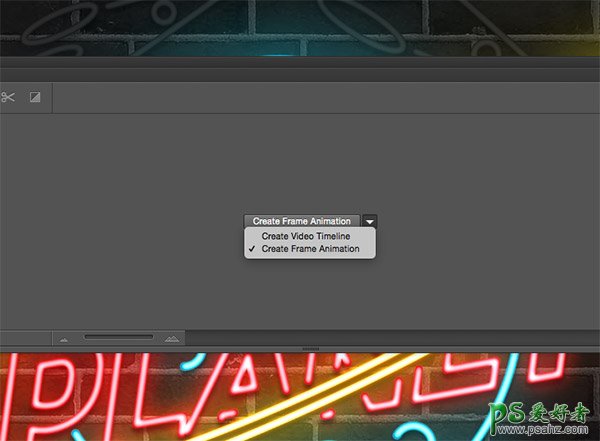
38.接下来打开时间轴窗口哦,在窗口>时间轴里,创建帧动画~

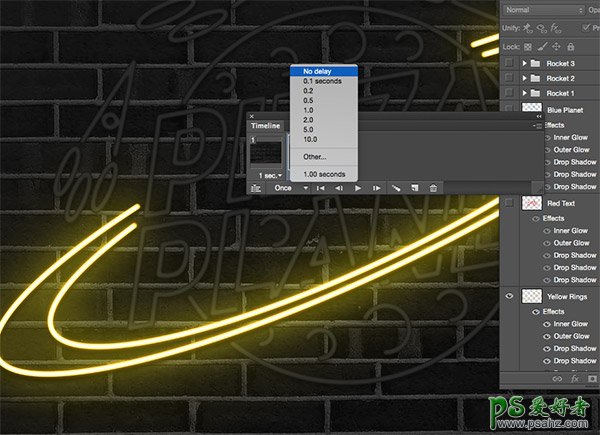
39.在第一个窗口里,关掉所有的带有霓虹灯效果的文字。然后改变时间为1秒哟~

40.之后添加新的帧。打开带有霓虹灯效果的环形。记住时间里设置无延迟哟~

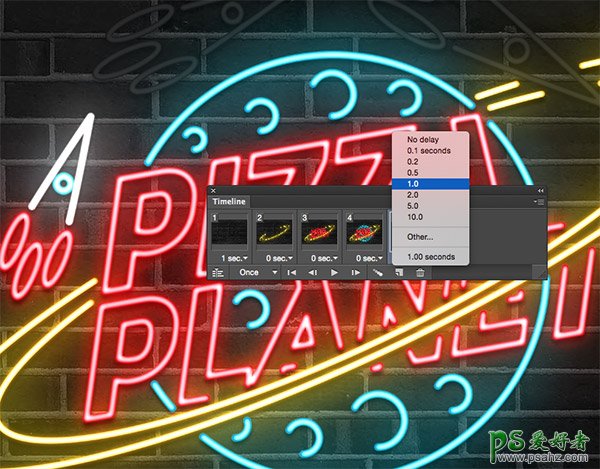
41.增加两个帧,第3个点开红色霓虹灯文字,第4个点开蓝色霓虹灯行星~时间是无延迟~啦啦~O(∩_∩)O哈哈~

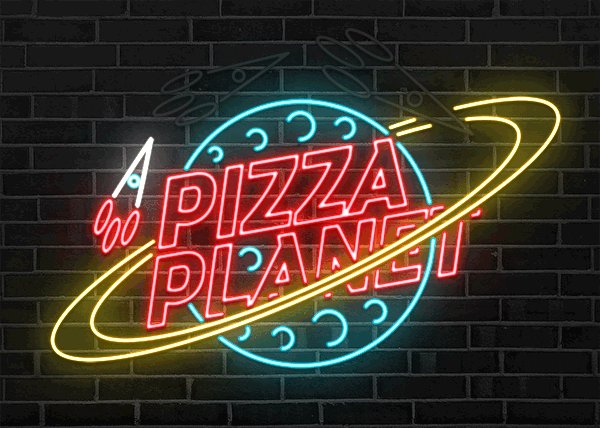
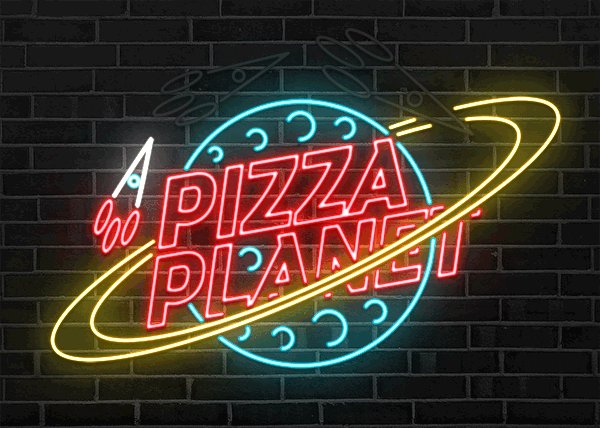
42.在接下来的第5个帧里打开第一个火箭,改变持续时间为1秒~哟哟哟~不同的时间设置出来的效果不同哦~

43.然后在7、6个帧里,打开第二个火箭,关闭第一个火箭~

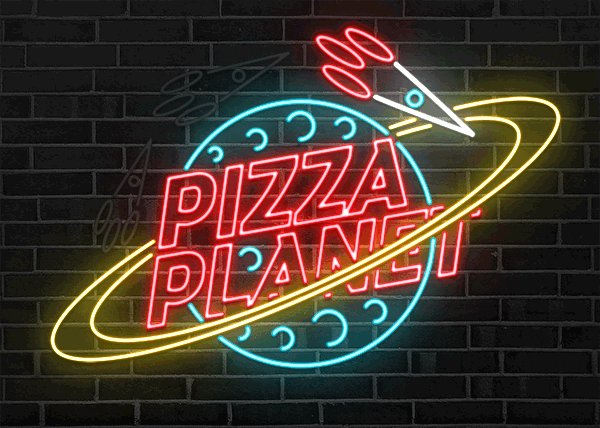
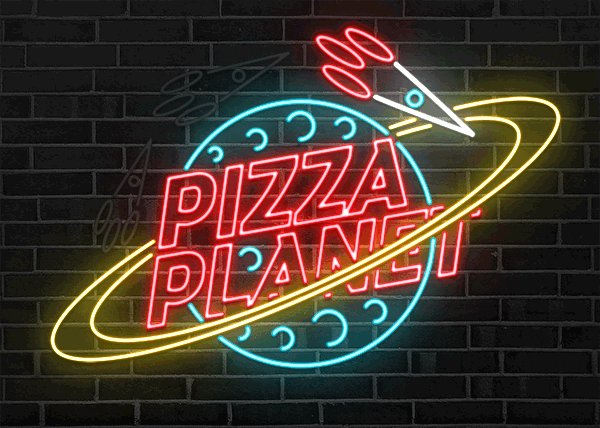
44.在第7个帧里打开最后一个火箭,关闭之前的火箭~

45.然后火箭的部分,重复5~6次左右~我们就完成啦~最后导出-存储为Web所用格式-GIF格式。
完工!


加载全部内容