通过点击按钮切换显示不同echarts图表
weixin_48922164 人气:0点击按钮切换显示不同echarts图表
众所周知,调用echarts方法要写在mounted周期里,因为在页面处于created周期时,还得不到数据,没办法渲染到echarts图表上(具体原因查看vue生命周期),但是当点击按钮后切换图表,涉及到是否能够找到要渲染的dom,需要结合v-if和v-show来灵活使用。
废话不多说,开始拿例子说话,没时间的直接看例子后面的结论。

点击按钮后直接切换echarts图表(updated的应用) 本次案例是点击按钮,在echarts图表和vueSeamlessScroll组件之前切换,出现两种情况
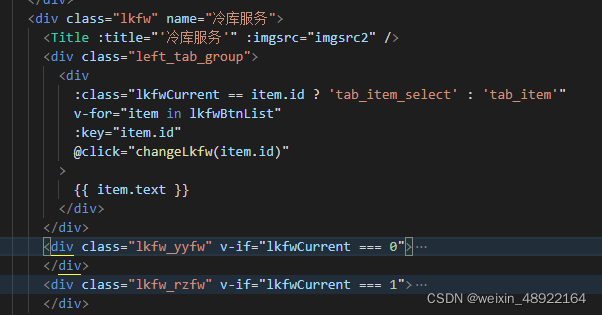
1、使用v-if时

按钮index默认为0,查看页面时,echarts图表在mounted里面调用,按钮点击“入驻服务”后,页面显示如下

到目前一切都正常,等再切回index为0的时候,幺蛾子就来了,echarts图表它不显示了

看到这里,应该都明白,因为已经过了mounted周期,在页面操作属于在其他周期函数里的事情…
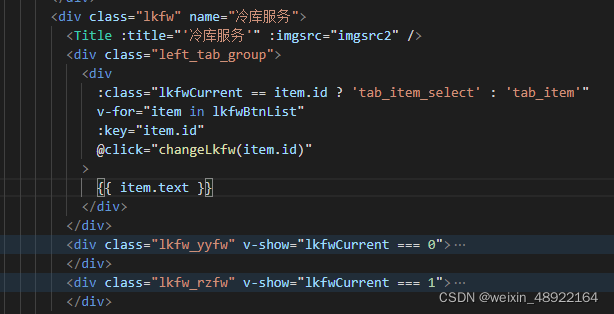
2、使用v-show时

index为0时,echarts图表正常,index为1时,vueSeamlessScroll组件它不会自动轮播了!!!就在我以为是这个组件的问题,甚至都要去网上百度如何更加深入了解这个组件的时候,突然想起来,方向可能是,如何同步更新视图。这个时候不禁让我想到每次面试都被问烂的vue生命周期,用updated()周期函数配合v-if使用即可。
结论:遇到通过按钮在同一个页面中来更新视图的echarts之类的问题,使用updated周期函数
按钮点击事件实现一个页面获取多个echarts图表
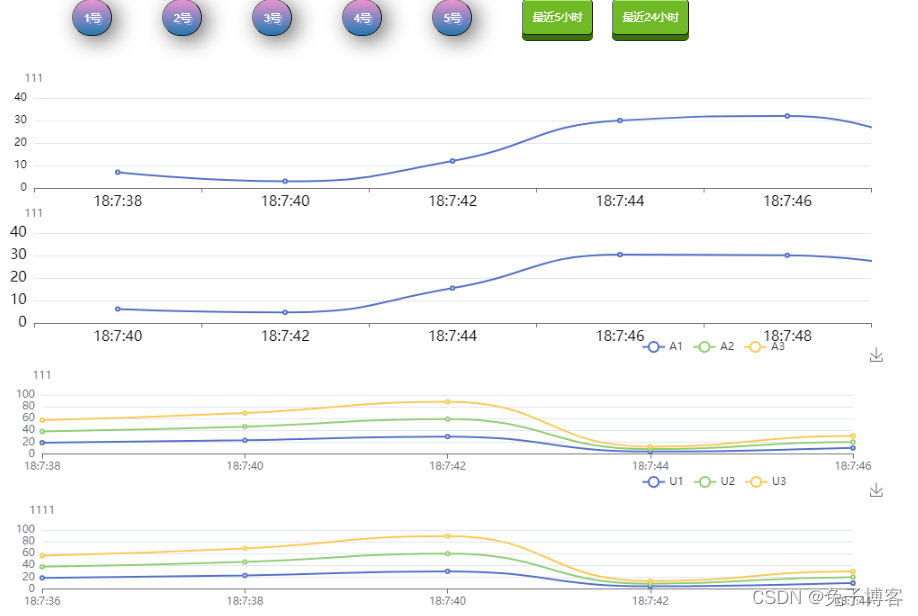
最近导师让完成一个任务,任务的大概内容是,5个按钮分别是1-5号,还有另外两个按钮是最近5小时和最近24小时,通过点击按钮实现动态的从后台获取符合条件的数据,并展示在前端echarts里面,当时接到这个任务之后脑子是比较蒙的,后来经过了大概一周的研究终于搞定了,在此做个记录,也是为了给大家分享一下整体的思路。先把截图奉上!
1号最近5小时的数据:

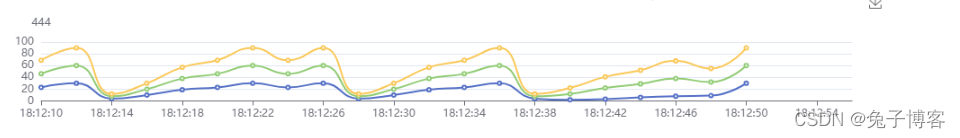
1号最近24小时的数据:

在此说明一下,横坐标和纵坐标的值都是通过后台从数据库里读取出来的,而且eachers图是动态的,不是静止不动的,这只是截图原因。
我的心路历程
我拿到这个任务的时候一开始的需求是是要静态的,并且是要4个一条线的图,所以我的第一想法和大家是一样的去官网上贴代码,然后改样式,这样想想也挺简单,我大致的说一下,照顾一下初学者;
https://echarts.apache.org/zh/index.html
大家可以从上面的链接上面选则自己想要的图表类型,然后cv代码就可以了,so easy,你只需要自己根据自己的需求创建div和设置样式即可。
接下来我具体的描述下我的最终成果是怎么实现的
主要是思路:具体代码我就不贴了
- 第一步,我们需要从官网上找一个有3条折线图的图表。
- 第二步,我们需要让横坐标动起来。
- 第三步,我们需要实现从后端获取数据。(这一步需要你会建数据库,目的是后续怎么方便查数据更方便)
- 第四步,我们需要通过按钮的点击事件绑定我们的数据是属于几号按钮的数据,就是说你点击哪个按钮只能获取到符合当前条件的数值。
- 第五步,我们需要给控制时间的按钮也绑定上点击事件,类似于条件查询。
- 第六步,我们需要给两个时间的div设置显示和隐藏。
由于篇幅原因,我就不粘代码了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容