如何解决ElementPlus的el-table底白线问题
cyf_2008 人气:0ElementPlus的el-table底白线问题
自己在使用el-table的时候,想去掉table的线和底透明。
透明做到了,底部总有白线,网上找到很多文章,试了很多方法,都不解决。
最后看css,发现通过以下办法可以解决,记录下来备忘。
:deep(.el-table__inner-wrapper::before) {
left: 0;
bottom: 0;
width: 100%;
height: 0;
z-index: 3;
}Element Plus el-table的样式调整
网上查如何调整el-table表格内部样式,一大堆资料说直接用css调整原生样式,来回捣鼓半天还是不满意,而且版不同样式引用还不一定有效果,最后看官方文端摸索了一下调整方法,记录如下供大家参考:
- 调整表头样式,直接在el-table内部绑定header-cell-style,接收的数据格式为对象
- cell-style调整每一列的样式,接受的数据格式同样为对象,当然也可以使用函数动态变化返回值。
- el-table-column中设置 align=“center”,让单元格内容居中,不需要其他多余设置
- 其他更多效果可参考官方文档
// vue3 组件为elementplus
<el-table
:data="tableData"
:header-cell-style="{
'text-align': 'center',
'font-size': '18px',
'background': '#162556 !important',
'color': '#ffffff',
'border': 'none !important'
}"
:cell-style=changeCellStyle
>
<el-table-column align="center" prop="name" label="单位名称"></el-table-column>
<el-table-column align="center" prop="value" label="数值大小%"></el-table-column>
</el-table>
<script setup>
// 动态调整样式
function changeCellStyle(row) {
// 可自行输出row查看样式
const styleObject = {
'background': '#090e2e !important',
'color': '#ffffff',
'border-bottom': '2px solid #173d91',
'font-size' : '18px',
'cursor': 'pointer'
}
if(row.column.label == 'xxxx') {
styleObject.color = '#00f1ed'
}else{
if(row.row.value < warningValue) {
styleObject.color = 'red'
}
}
return styleObject
}
</script>
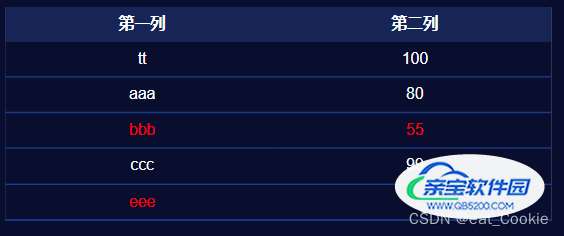
效果图:

我们发现底部还有白线,通过网页控制台选中查看,发现还是有内部样式捣乱。

此时果断用deep深度选择器对其进行修改,这里我使用的是scss,不同的语言,deep深度选择器的使用可能有差别。
:deep(.el-table tr) {
background-color: #162556;
}
:deep(.el-table__inner-wrapper::before) {
background-color: #173d91;
}
修改后的样式:

后续:其实这个表格还是有不完美的地方左右两边的线无法清除掉。更奇怪的是,白色背景下,左右两边的线是不存在的,可是换一个深色背景,左右两边的线却显示出来,期待后续能够解决这个问题。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容